
手把手带你通过 Docker 搭建 GitLab
在大家熟知的版本控制工具(如CVS、 SVN、Git等)在生产环境中发光发热之前,代码管理是一件十分痛苦的事情。散落在各个存储目录(单机)甚至各个存储设备(多机)上的代码,单是将它们重新正确地组合,都并非易事。
版本控制工具本身的发展也经历了演变:
Git 最初是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开源的版本控制软件。与常用的版本控制工具 CVS , Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持。
使用 Git 进行版本控制的一般工作流程如下:
GitLab 是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并支持在此基础上搭建 Web 服务。GitLab由乌克兰程序员 DmitriyZaporozhets 和 ValerySizov 开发,它由 Ruby 写成。后来,一些部分用 Go 语言重写。除了基本的代码管理之外,GitLab且具有wiki以及在线编辑、issue跟踪功能、CI/CD等功能。
腾讯云轻量应用服务器,它默认集成了Docker基础镜像,其中打包了Docker容器基础环境,这意味着您无需关注 GitLab 运行环境的搭建,仅通过docker pull、docker run两行命令,便能立刻基于Docker容器快速构建私有代码托管的服务。
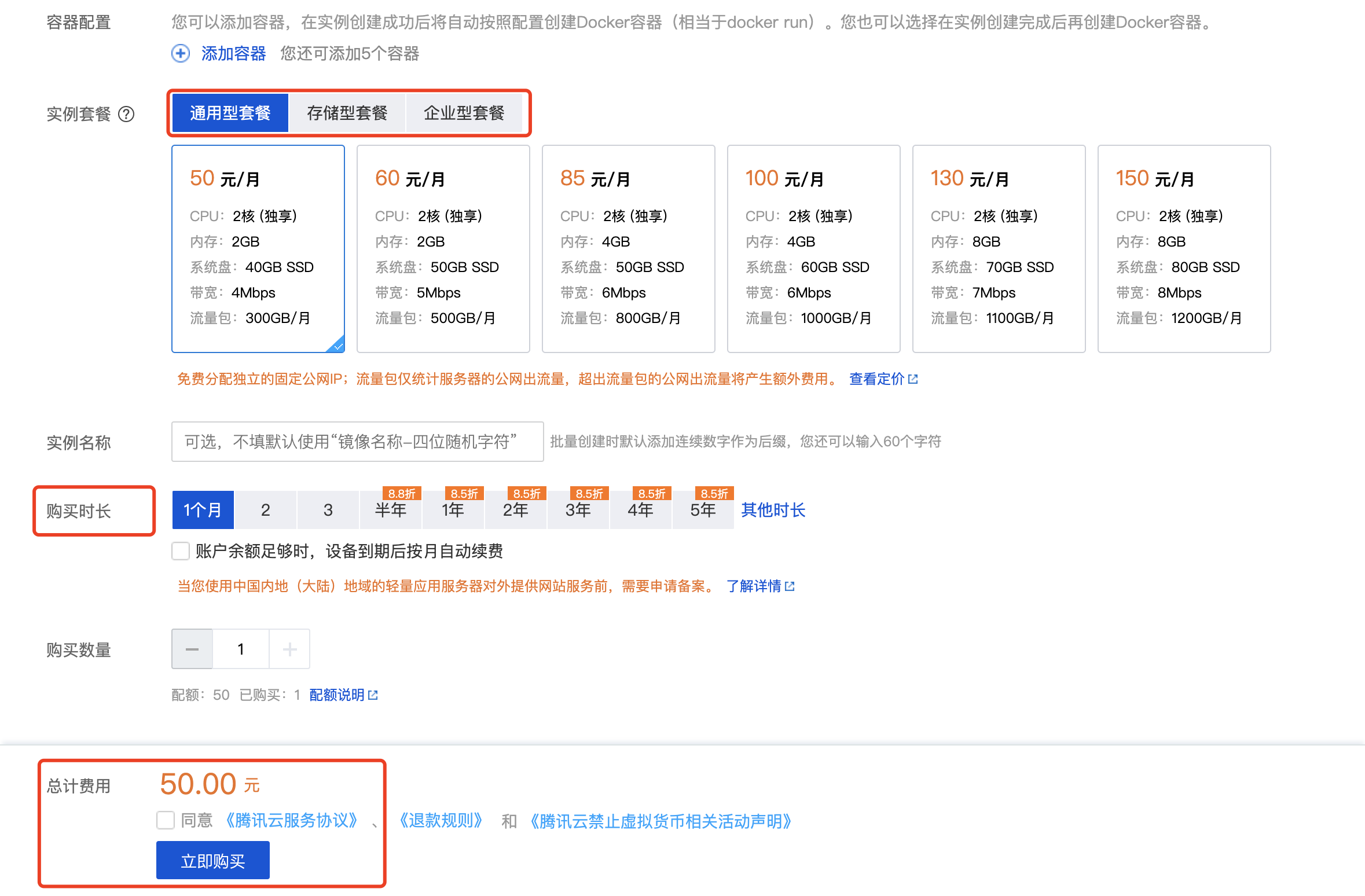
搭建 GitLab 的第一步,当然是准备一台服务器了,我们来到腾讯云轻量应用服务器的购买页,选择「Docker 基础镜像」

选好实例套餐、购买时长等之后,点击立即购买即可。

如果您想用已有的轻量应用服务器来尝试,只需要在控制台重装系统即可:

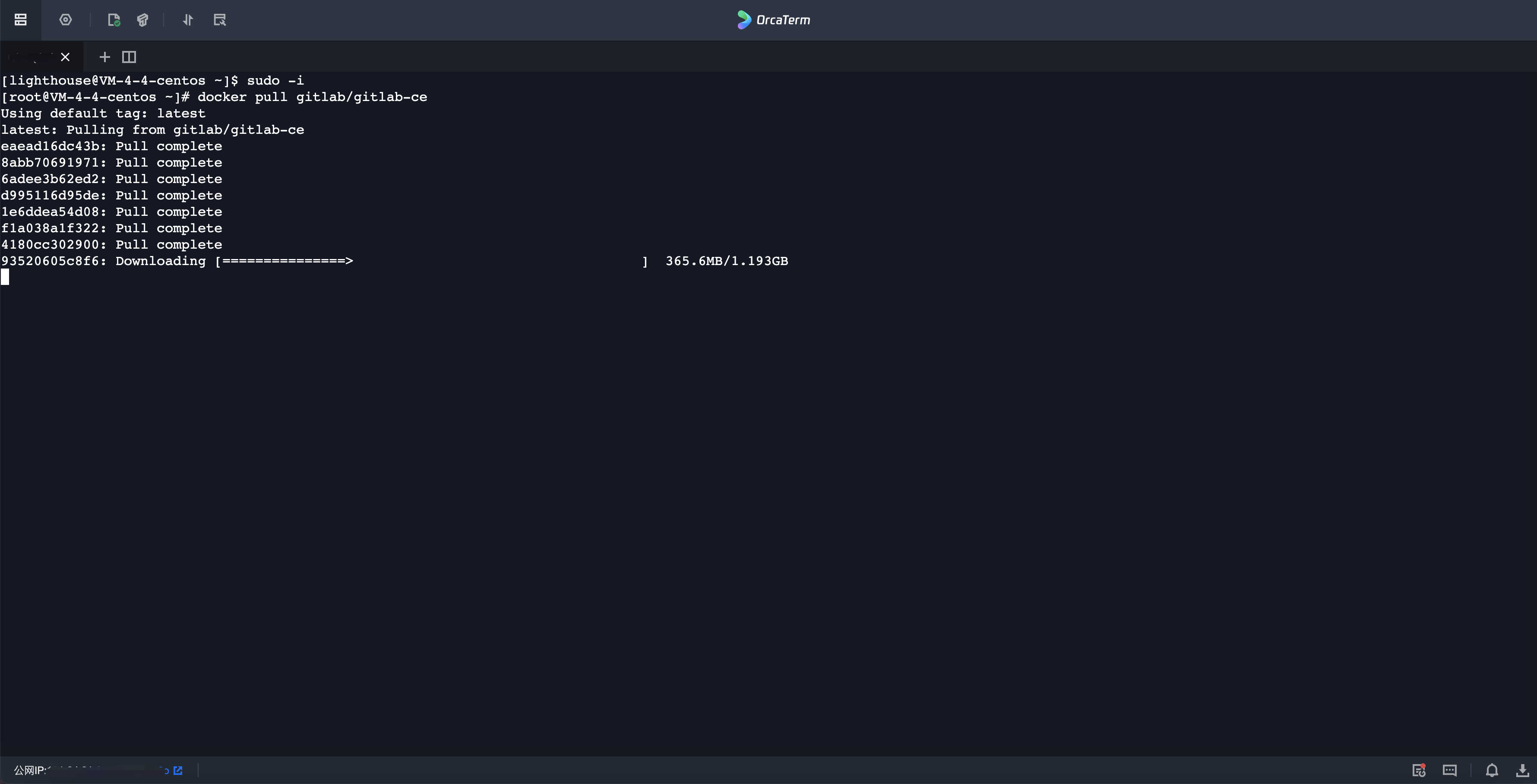
购买完成后, Docker 容器运行的基础环境也将自动完成构建,此时我们登录轻量应用服务器,通过 Docker 命令开始 GitLab 的部署。
# 切换为 root 用户进行操作
sudo -i# 拉取最新或指定版本的 GitLab 镜像
# 更多版本 Tag 可参考:https://hub.docker.com/r/gitlab/gitlab-ce/tags
docker pull gitlab/gitlab-ce:latest
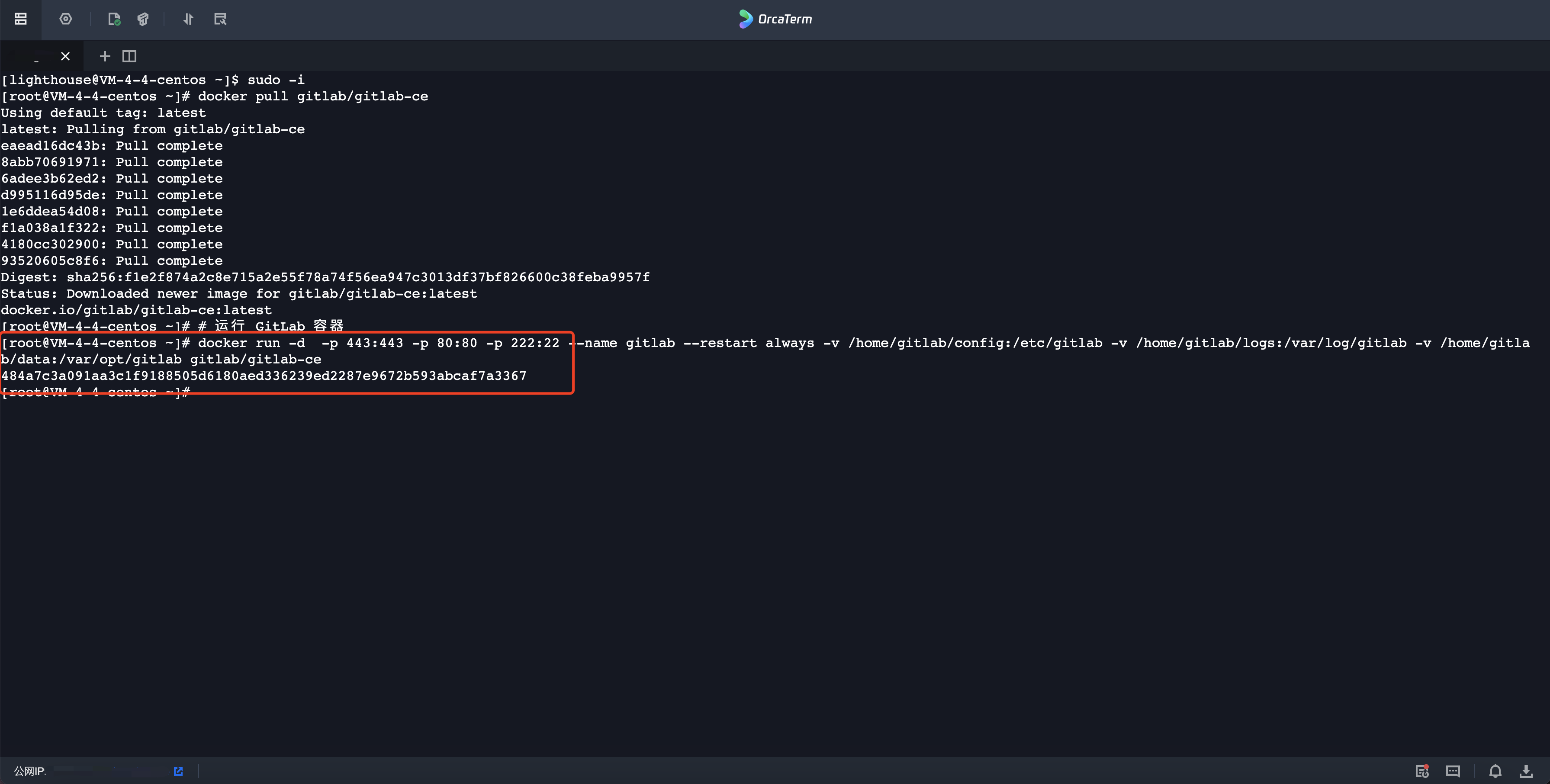
# 运行 GitLab 容器
docker run -d -p 443:443 -p 80:80 -p 222:22 --name gitlab --restart always -v /home/gitlab/config:/etc/gitlab -v /home/gitlab/logs:/var/log/gitlab -v /home/gitlab/data:/var/opt/gitlab gitlab/gitlab-ce
此时我们的 GitLab 就已经安装完成了,接下来需要对 GitLab 的配置文件进行亿些调整(初始情况下,GitLab的配置文件均为注释,需要添加需要的语句以启用)。
# 打开配置文件后,按“i”进入编辑模式
vim /home/gitlab/config/gitlab.rb# 配置访问地址,默认监听 80 端口,
# 注意将 xxx 替换为轻量应用服务器的公网 IP 地址
external_url 'http://xxx.xxx.xxx.xxx'
# 配置 ssh 协议的访问地址和端口
gitlab_rails['gitlab_ssh_host'] = 'xxx.xxx.xxx.xxx'
# 前述将 GitLab 容器的 22 端口映射为 222
gitlab_rails['gitlab_shell_ssh_port'] = 222
# 按下 ESC 键,输入下方命令后,回车
:wq此时,需要重启 GitLab 容器,来让我们刚刚的配置生效:
docker restart gitlab
出现如图所示的现象后,说明重启完成,此时已经可以通过 IP 地址来访问搭建好的 GitLab 了。不过有可能会遇到以下页面,不要慌,原因是重启有一个生效时间,稍等片刻即可。

成功访问的页面如下,不过此时需要登录 GitLab,我们似乎没有获取到用户名&密码,要怎么办?

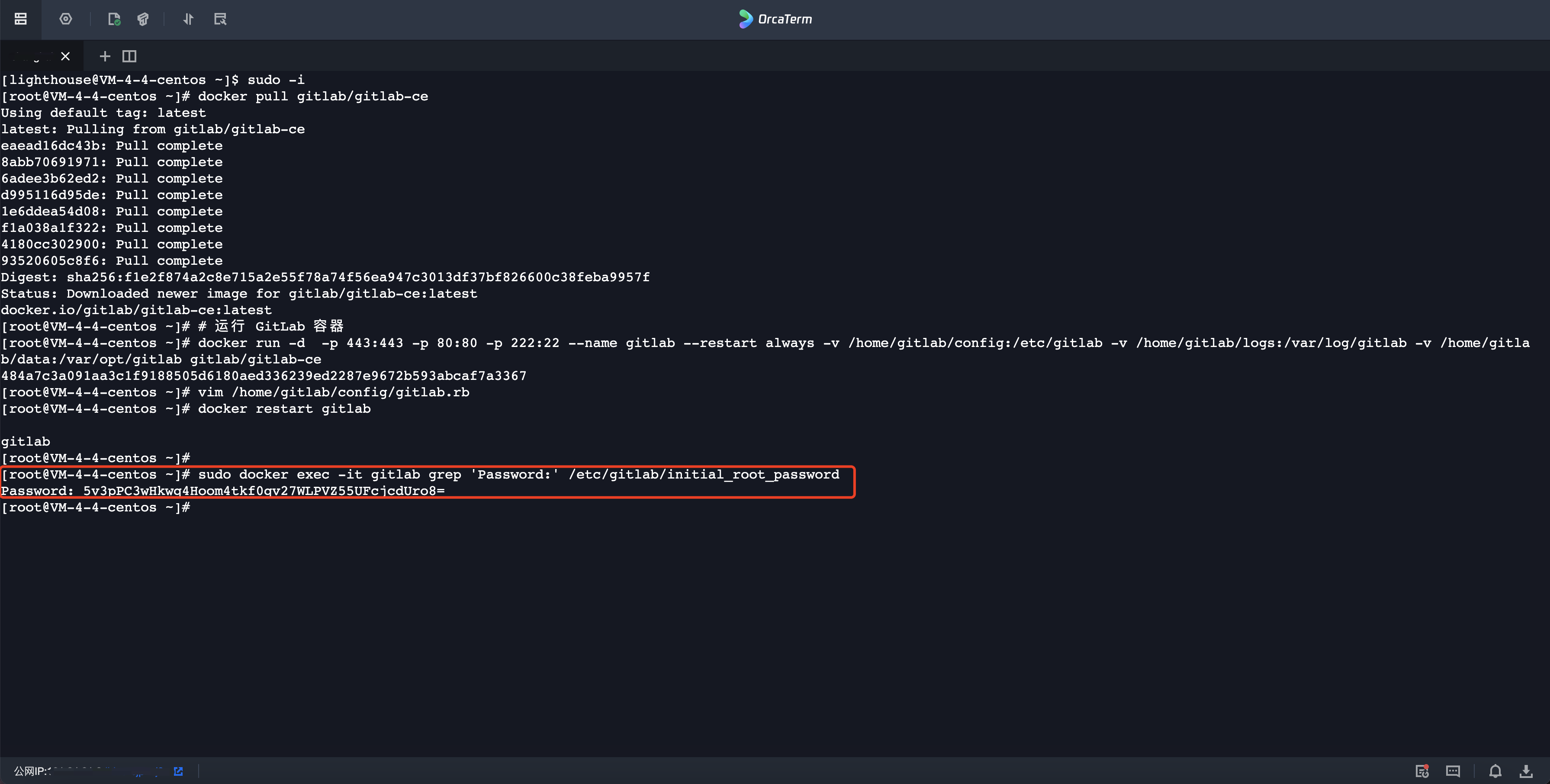
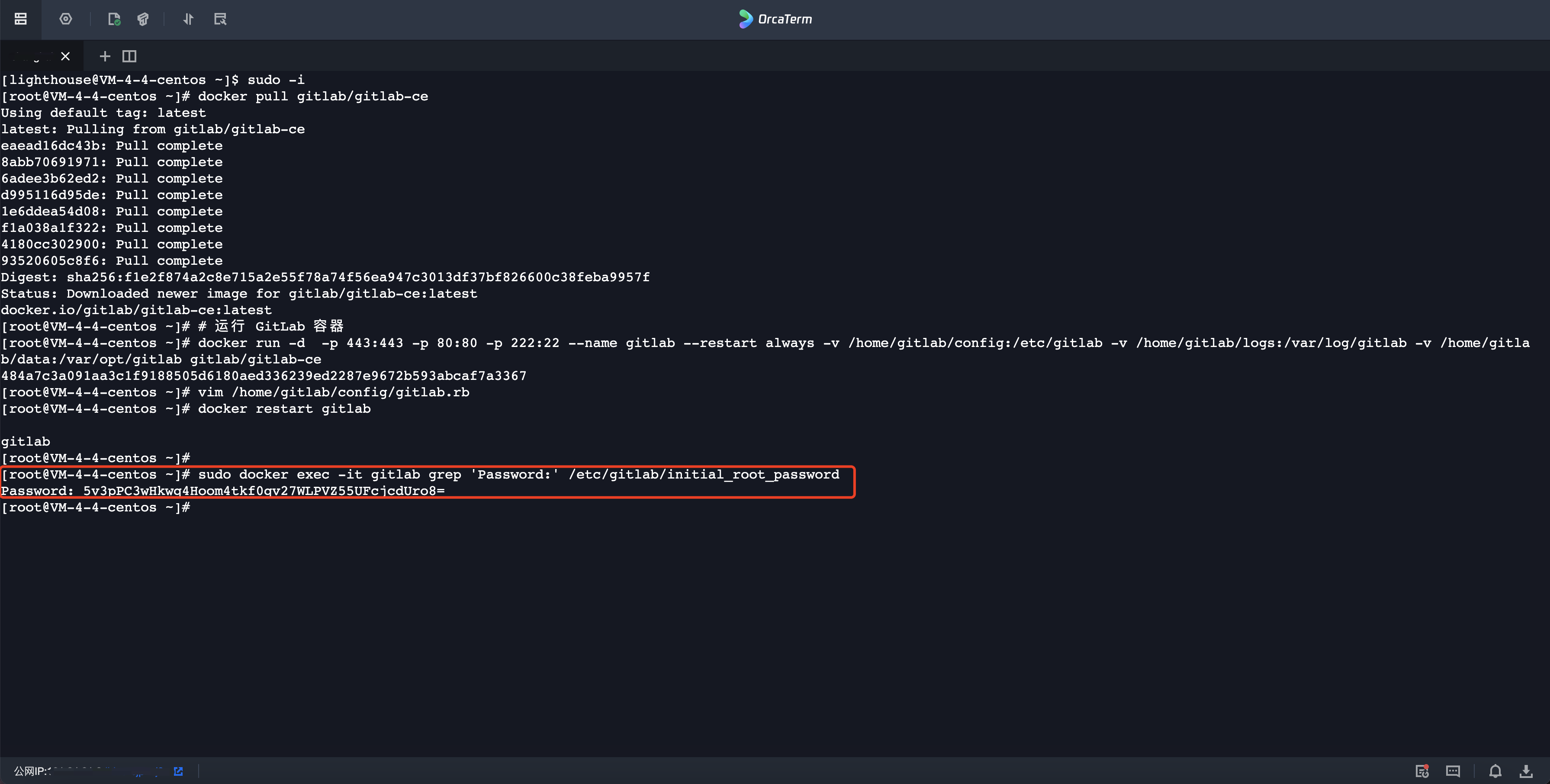
GitLab初始的用户名为 root,初始密码则需要通过以下命令来获取:
sudo docker exec -it gitlab grep 'Password:' /etc/gitlab/initial_root_passwordTips:建议在首次登录之后就修改密码,因为 GitLab 的初始密码存储在临时文件中,这个文件将在首次执行reconfigure后24小时自动删除。

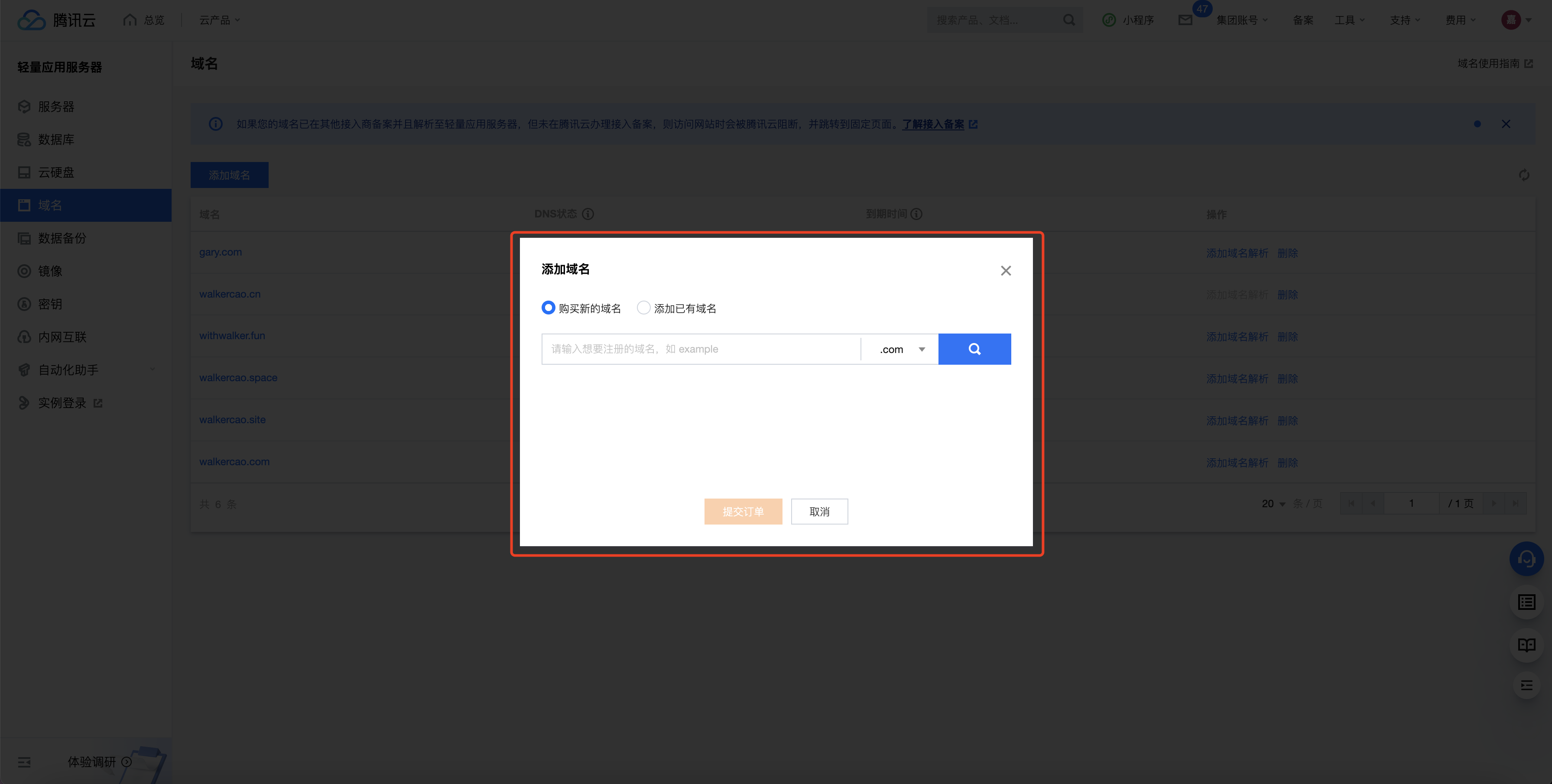
单单通过 IP 地址来访问并不十分优雅,况且如果在配置 url 的时候,设置了 80 之外的端口号,访问时还需要拼上端口,具有很大的安全隐患。这个时候我们就要用到域名了,腾讯云轻量应用服务器控制台已经支持轻量的域名管理,可以选择新购域名或者托管已有域名,并能够快速解析到您的 GitLab 服务器上:


在控制台解析完成之后,我们还需要对配置文件做一点小小的调整:
# 打开配置文件后,按“i”进行编辑
vim /home/gitlab/config/gitlab.rb# 配置访问地址,默认监听 80 端口,
# 注意将 xxx 替换为刚刚在控制台解析的域名
external_url 'http://xxx.xxx'# 重启 GitLab 容器
docker restart gitlab稍等片刻,等待重启生效后,就可以通过域名来访问 GitLab 服务器了,不过这个时候还有一点不完美的地方,就是在访问时浏览器会提示我们“连接不安全”,为了解决这个问题,我们需要进行 HTTPS 的设置。
成功设置HTTPS的前提,是拥有一张刚刚解析的域名可用的「SSL 证书」,SSL 证书可以为网站、移动 App、Web API 等应用提供身份验证和数据加密传输等能力。
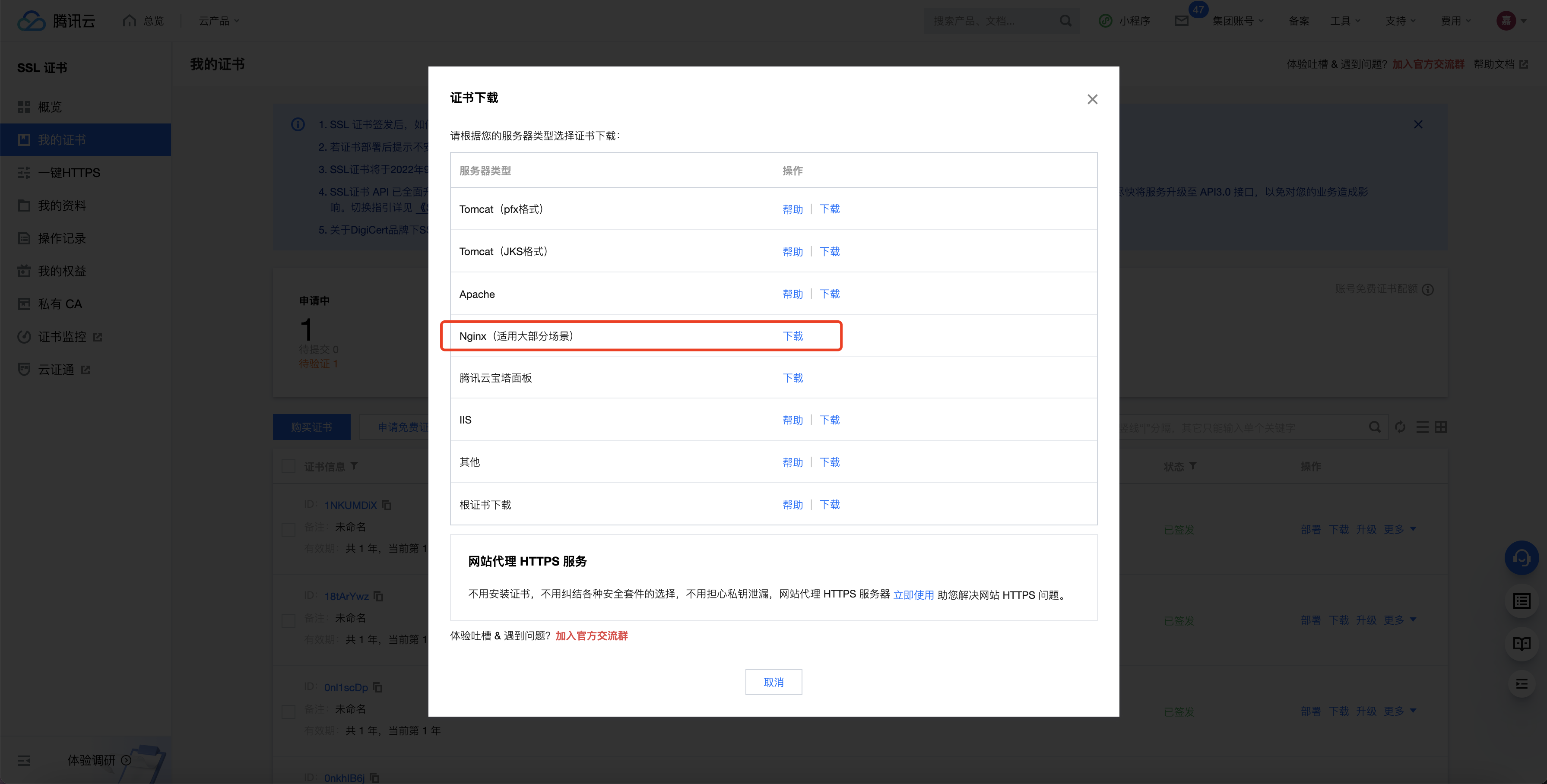
我们首先来到 腾讯云 SSL 证书控制台,选择新购证书、申请免费证书或上传已有证书,成功拥有一张“已签发”状态的证书之后,我们将证书文件下载至本地:

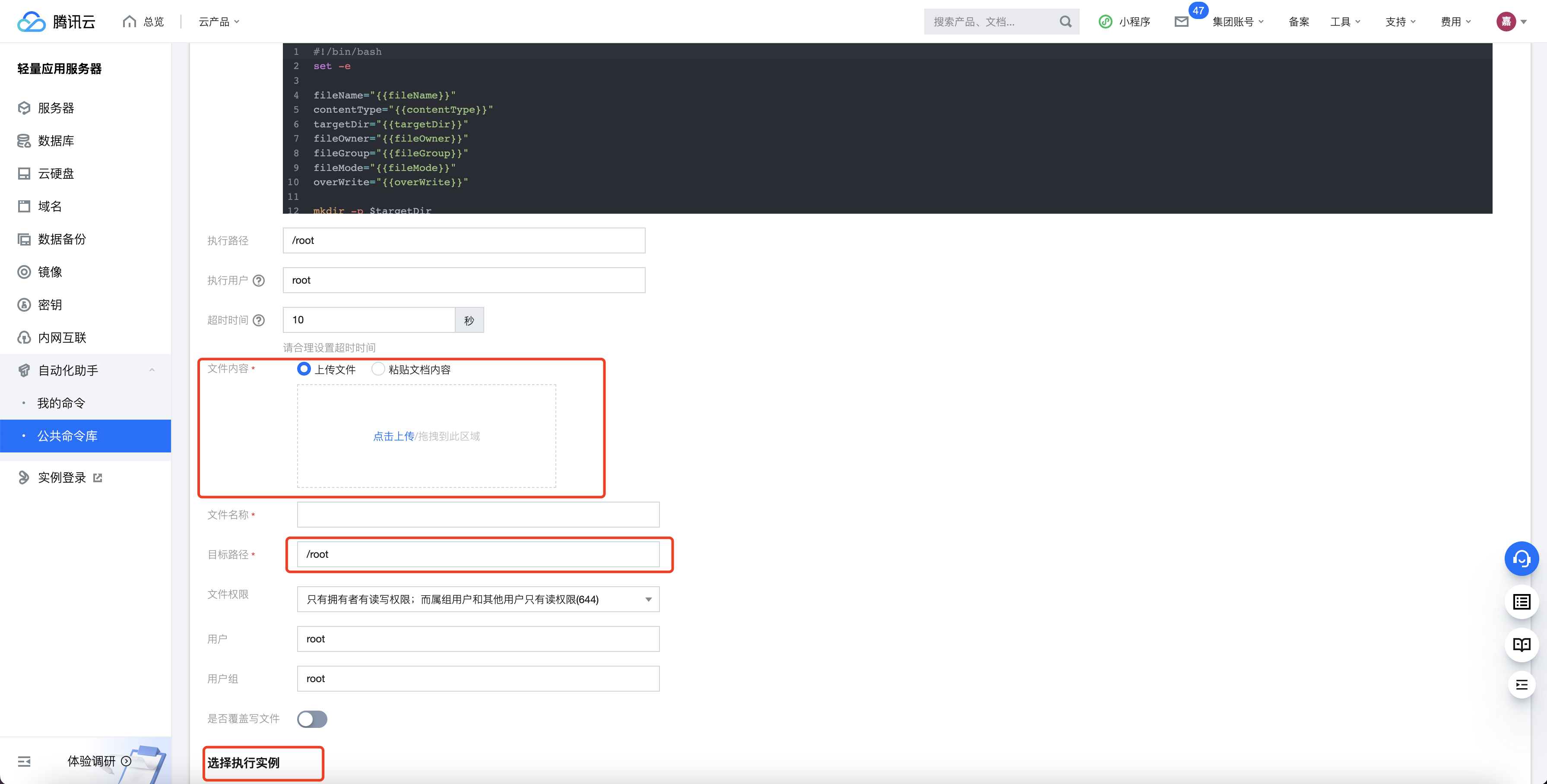
接着将证书上传至轻量应用服务器,这一步我们用自动化助手 TAT 来完成

通过 TAT 上传文件只需要三步:

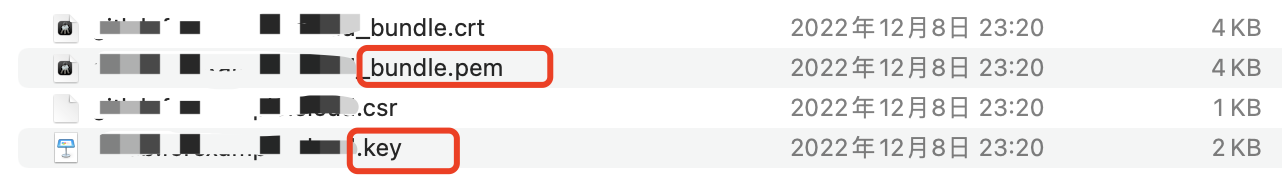
我们需要将图示的文件上传至 /data/gitlab-volume/gitlab/config/ssl 目录下:

上传完成后,我们需在 GitLab 的配置文件中做一点修改:
# 注意把 http 换成 https
external_url 'https://xxx.xxx'
# 配置强制 https
nginx['redirect_http_to_https'] =true然后重启,静候成功。

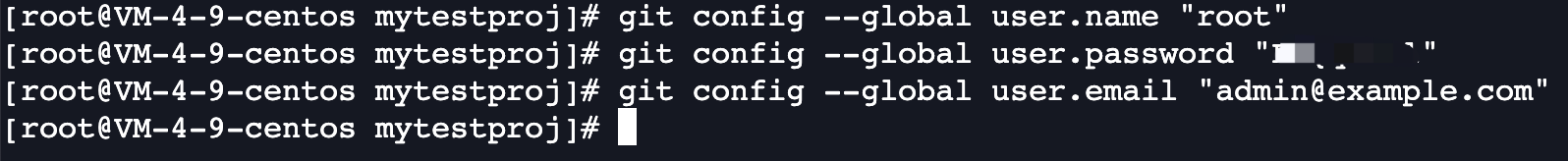
# 为 Git 配置用户名 & 密码 & 邮件
git config --global user.name "xxx"
git config --global user.password "xxxxxxxx"
git config --global user.email "xxx@xxx.xxx"
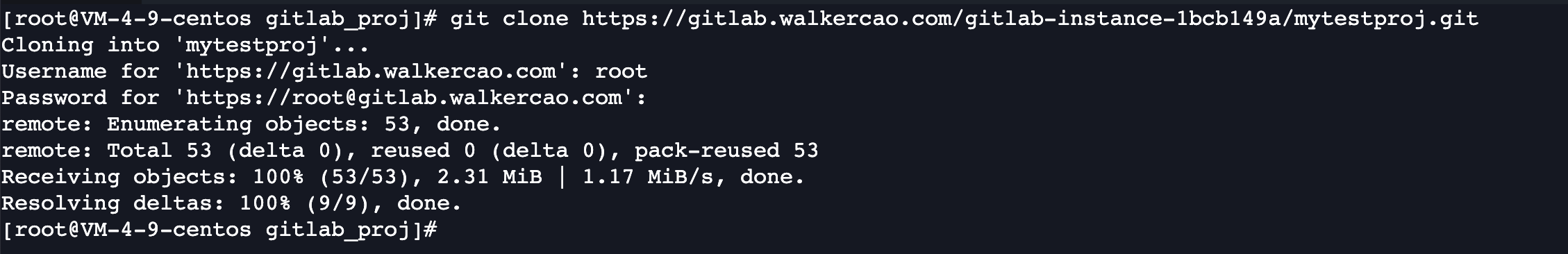
# 从远程仓库克隆 Git 资源至本地
git clone https://gitlab.xxx.com/gitlab-instance-xx/mytestproj.git
# 添加一个 text.txt 的文件,输入“Okay”
vi text.txt
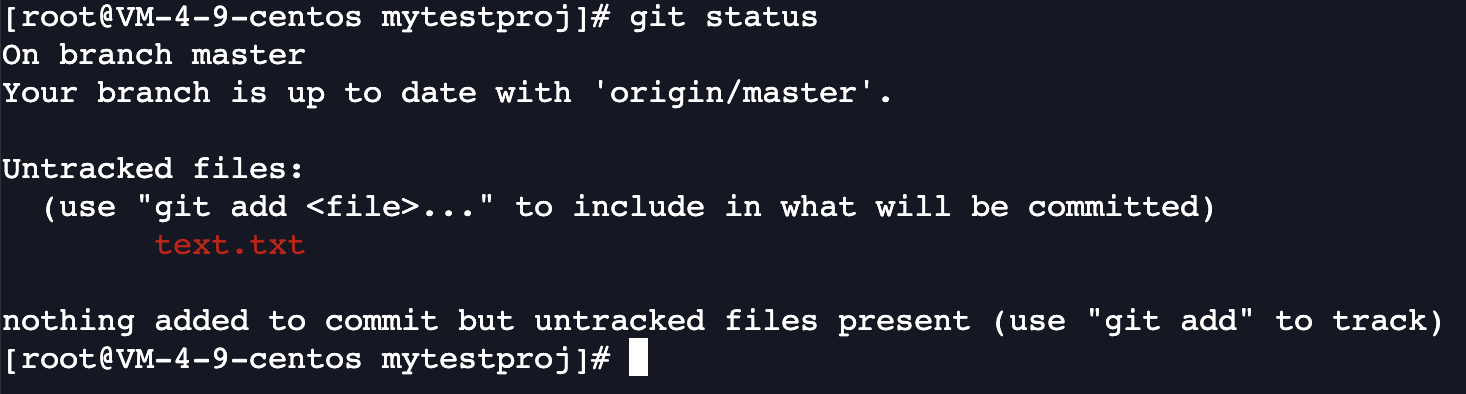
# 检查 WorkSpace 和暂存区的状态
git status
# 将项目添加至缓存
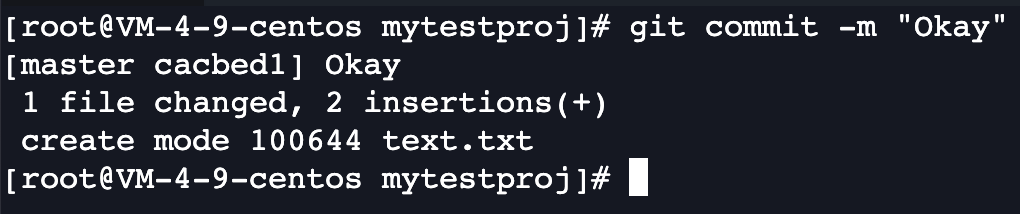
git add .# 将项目提交至本地仓库
git commit -m "Okay"
# 前从远程仓库同步最新版本并合并本地版本
git pull origin master
# 将本地的分支版本上传到远程并合并
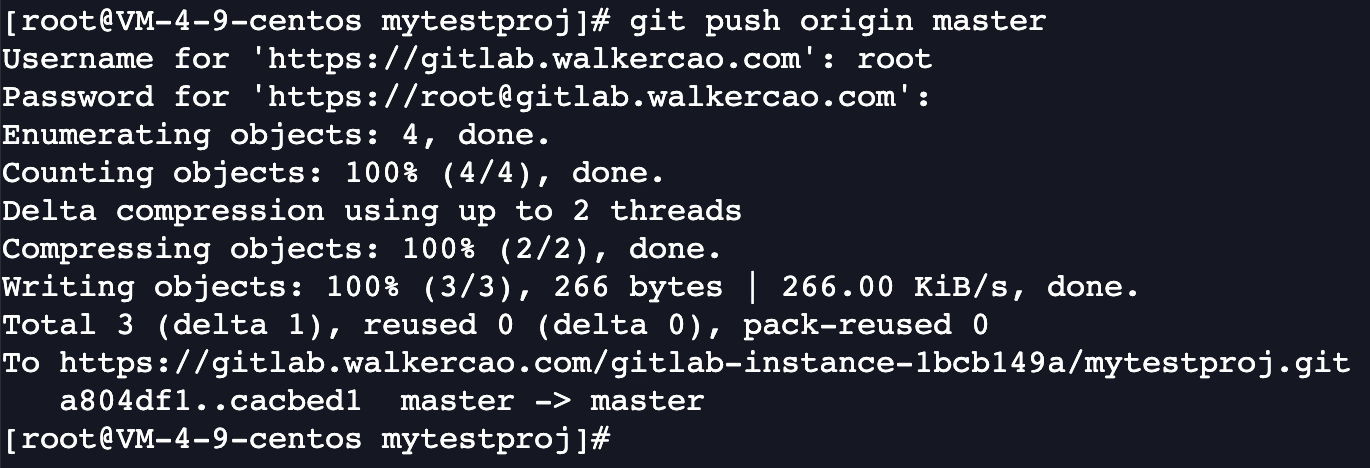
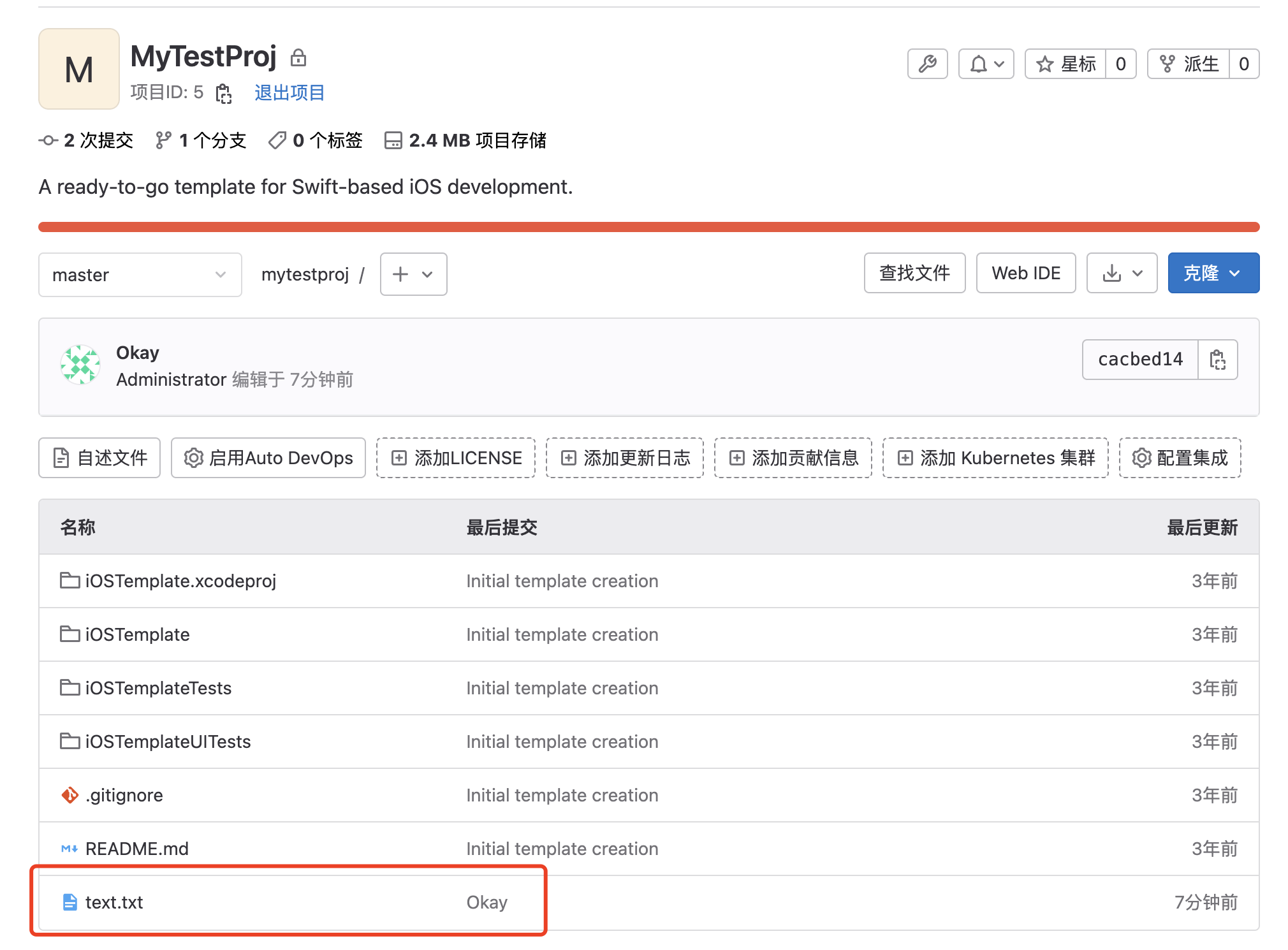
git push origin master
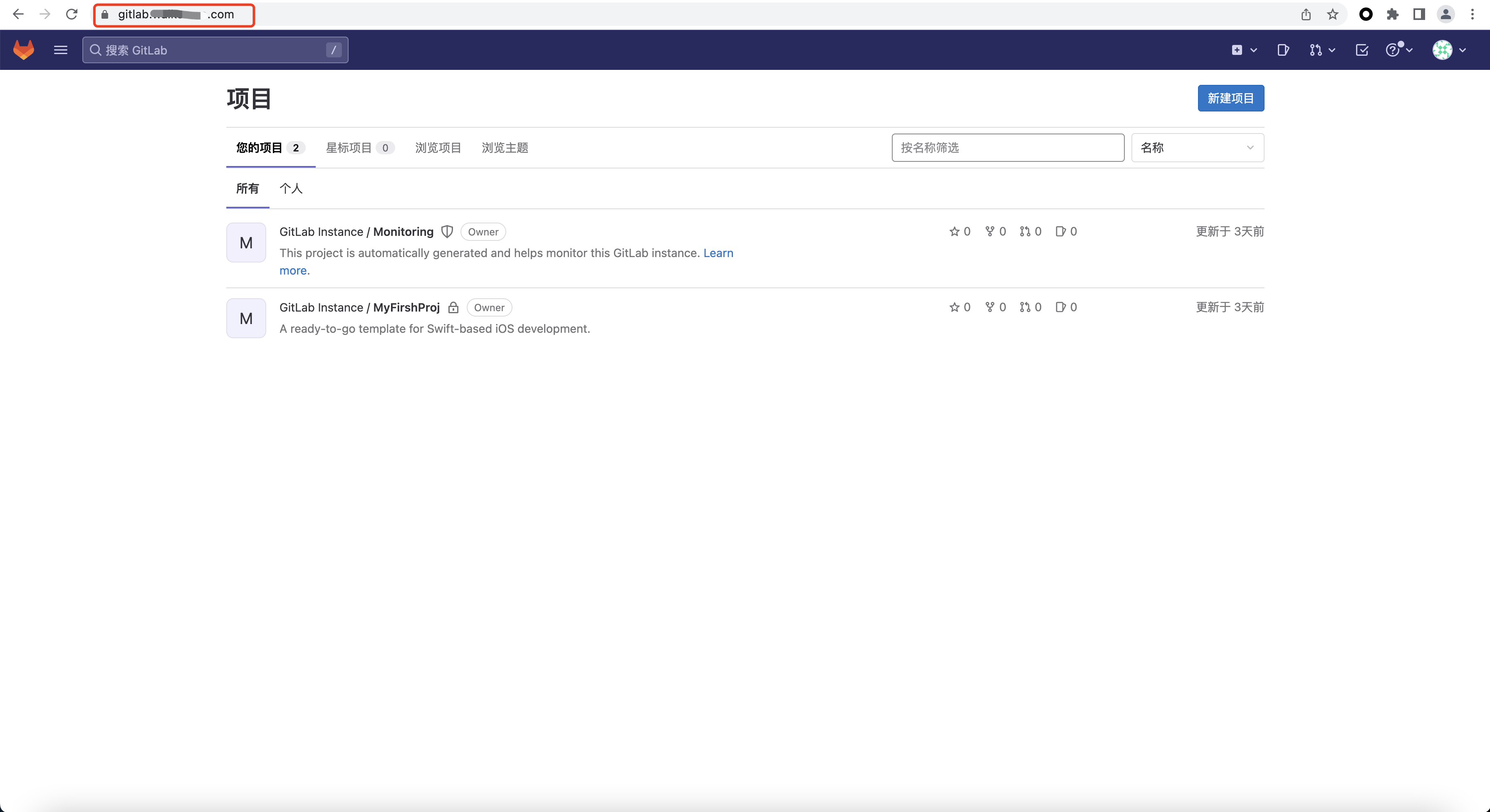
我们来看看效果吧~

Lighthouse X GitLab的搭建教程到这里就结束啦,以后大家就好好探索 GitLab 的妙用吧!
1、《 Git 权威指南》,蒋鑫;
2、https://zh.wikipedia.org/wiki/Git
3、https://en.wikipedia.org/wiki/GitLab