1.get 和post的区别
1.1数据传输大小:get 传输数据大小限制在1KB,post传输数据大小没有严格限制
1.2缓存和安全:get请求某个url,数据追加到url中发送(http的header传送),即浏览器将各个表单字段元素及其数据按照URL参数的格式附加在请求行中的资源路径后面,查看浏览器历史记录就可以看到用户数据,自然就不够安全,一些文件在访问的时候同时也被缓存了。
post请求时浏览器把各表单字段元素及其数据作为HTTP消息的实体内容发送给Web服务器,而不是作为URL地址的参数进行传递,这样就无法轻易获取,相对安全,文件一般不会被缓存。
2.XSS(cross site script)跨站脚本攻击
XSS是指恶意攻击者利用网站没有对用户提交数据进行转义处理或者过滤不足的缺点,进而添加一些代码,嵌入到web页面中去。使别的用户访问都会执行相应的嵌入代码。
2.1.反射型XSS攻击
原请求:http://www.test.com/message.php?send=Hello world!
攻击请求:http://www.test.com/message.php?send=<script>alert('foolish')</script>!
2.2.存贮型XSS攻击
留言板表单中的表单域:<input type=“text” name=“content” value=“这里是用户填写的数据”>
用户是提交相应留言信息;将数据存储到数据库;其他用户访问留言板,应用去获取数据并显示。
攻击者在value填写<script>alert(‘foolish!’)</script>,将数据存储到数据库中,其他用户取出数据显示的时候,将会执行攻击性代码。
2.3DOMBasedXSS
通过修改页面的DOM节点形成的XSS
受攻击的网站有一个HTML页面采用不安全的方式从document.location 或document.URL 或 document.referrer获取数据
<HTML>
<TITLE>Welcome!</TITLE>
Hi
<SCRIPT>
var pos=document.URL.indexOf("name=")+5;
document.write(document.URL.substring(pos,document.URL.length));
</SCRIPT>
<BR>
Welcome to our system
…
</HTML>
正常操作:http://www.vulnerable.site/welcome.html?name=Joe
攻击性操作:http://www.vulnerable.site/welcome.html?name=<script>alert(document.cookie)</script>
3.Web前端页面性能优化
内容大多来自http://blog.csdn.net/mahoking/article/details/51472697
http://www.cnblogs.com/sprying/p/4251682.html
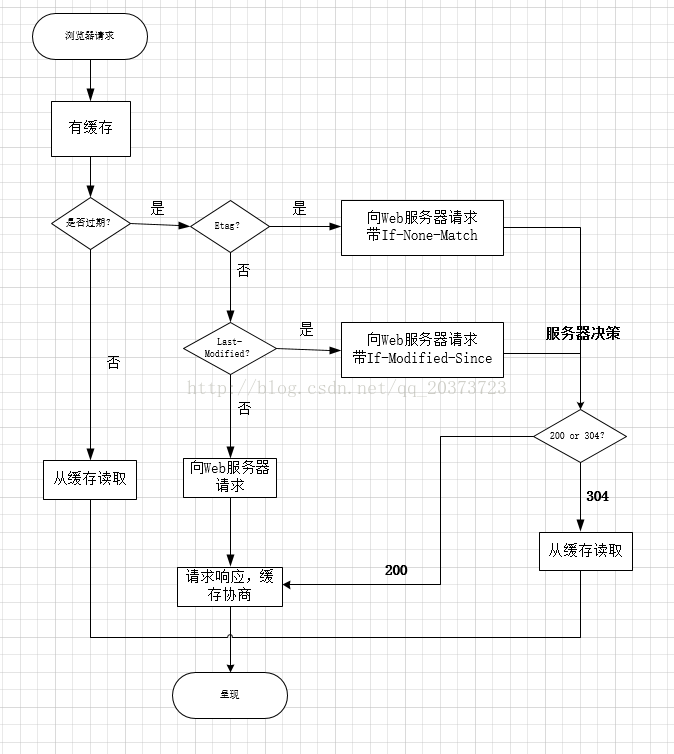
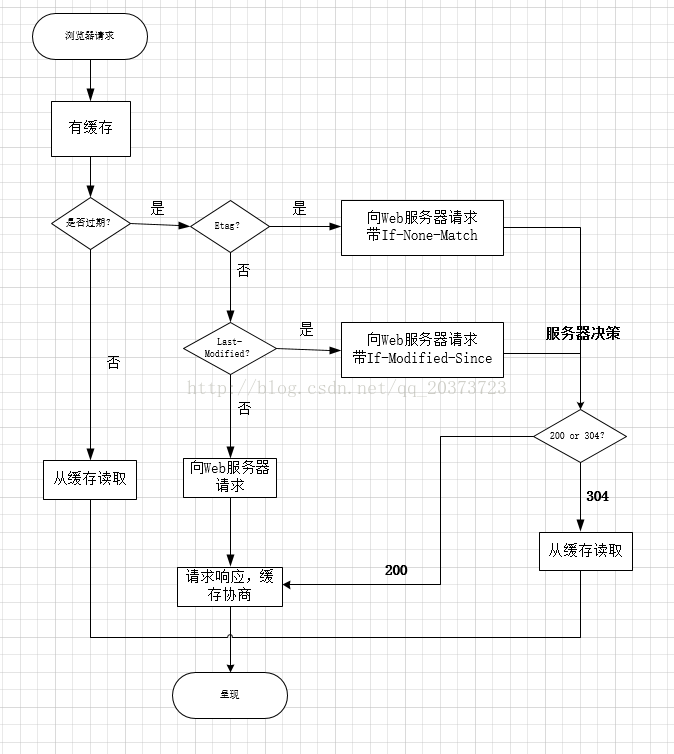
3.1浏览器工作原理

3.1.1 ETag工作原理
If-None-Match: 头信息中包含 ETag hash,如果数据没有改变,服务器将返回 304 状态代码。
是 Entity Tag 的缩写,是实体标签的意思。在HTTP1.1协议中其实就是请求HEAD中的一个属性,用来帮助服务器控制Web端的缓存验证。它的原理是这样的,当浏览器请求服务器的某项资源(A)时, 服务器根据A算出一个哈希值(3f80f-1b6-3e1cb03b)并通过 ETag 返回给浏览器,浏览器把"3f80f-1b6-3e1cb03b" 和 A 同时缓存在本地,当下次再次向服务器请求A时,会通过类似If-None-Match: "3f80f-1b6-3e1cb03b" 的请求头把ETag发送给服务器,服务器再次计算A的哈希值并和浏览器返回的值做比较,如果发现A发生了变化就把A返回给浏览器(200),如果发现A没有变化就给浏览器返回一个304未修改。这样通过控制浏览器端的缓存,可以节省服务器的带宽,因为服务器不需要每次都把全量数据返回给客户端。
通常情况下,ETag更类似于资源指纹(fingerprints),如果资源发生变化了就会生成一个新的指纹,这样可以快速的比较资源的变化。在服务器端实现中,很多情况下并不会用哈希来计算ETag,这会严重浪费服务器端资源,很多网站默认是禁用ETag的。有些情况下,可以把ETag退化,比如通过资源的版本或者修改时间来生成ETag。
3.1.2 Last-Modified
请求中发送一个 If-Modified-Since 头信息,它包含了上一次从服务器连同数据所获得的日期。如果数据从那时起没有改变,服务器将返回一个特殊的 HTTP 状态代码 304,这意味着从上一次请求后这个数据没有改变。
3.2优化方法
3.2.1 减少http请求,合理设置 HTTP缓存
每次http请求都需要建立通信链路、进行数据传输,而在服务器端,每个http都需要启动独立的线程去处理。这些通信和服务的开销都很昂贵,减少http请求的数目可有效提高访问性能。
减少http的主要手段是合并CSS、合并javascript、合并图片。将浏览器一次访问需要的javascript和CSS合并成一个文件,这样浏览器就只需要一次请求。图片也可以合并,多张图片合并成一张,如果每张图片都有不同的超链接,可通过CSS偏移响应鼠标点击操作,构造不同的URL。
对一个网站而言,CSS、javascript、logo、图标这些静态资源文件更新的频率都比较低,而这些文件又几乎是每次http请求都需要的,如果将这些文件缓存在浏览器中,可以极好的改善性能。通过设置http头中的cache-control和expires的属性,可设定浏览器缓存,缓存时间可以是数天,甚至是几个月。
3.2.2 启用压缩
在服务器端对文件进行压缩,在浏览器端对文件解压缩,可有效减少通信传输的数据量。如果可以的话,尽可能的将外部的脚本、样式进行合并,多个合为一个。文本文件的压缩效率可达到80%以上,因此HTML、CSS、javascript文件启用GZip压缩可达到较好的效果。但是压缩对服务器和浏览器产生一定的压力,在通信带宽良好,而服务器资源不足的情况下要权衡考虑。
3.2.3 图片懒加载(Lazyload)
这条策略实际上并不一定能减少 HTTP请求数,但是却能在某些条件下或者页面刚加载时减少 HTTP请求数。对于图片而言,在页面刚加载的时候可以只加载第一屏,当用户继续往后滚屏的时候才加载后续的图片。这样一来,假如用户只对第一屏的内容感兴趣时,那剩余的图片请求就都节省了。
对于网站优化加速的个人理解:
1.合并:css, js, 图片(CSS sprites)
2.缓存 客户端存储不常更新的资源
3.压缩
4.图片懒加载(Lazyload images)
所有这些都有减少http请求次数,或者一次性请求次数