云工作室是一款由站长素材网推出的在线代码编辑器,它可以在浏览器中运行,所以不需要安装任何软件,仅需一台稳定的网络连接就可以使用。云工作室是一个适用于团队协作的开发工具,可以用于开发和部署云应用程序,提供了多种代码语言和框架支持。本操作手册将详细介绍云工作室的使用方法和功能。
打开浏览器就能写代码,让您获得和原生IDE一样的云端开发体验。

注册并登录
在网址https://coding.net/products/cloudstudio中注册并登录一个账号。
创建项目
登录之后,在云工作室界面,点击“创建项目”按钮,填写相关信息,如项目名称、语言、框架等,并选择要存储的代码仓库(Github、Gitlab、Git等),然后点击“创建项目”按钮即可完成创建。
编写代码
包含主流语言,java,go,python,NodeJs等等


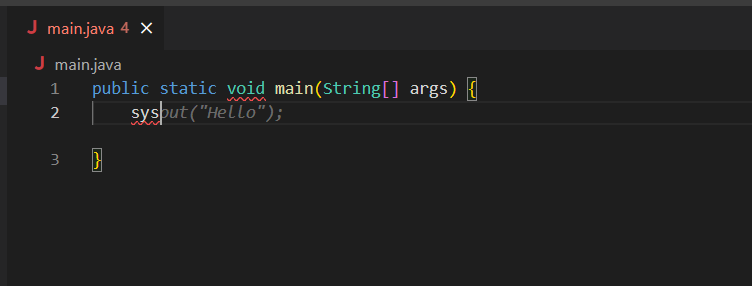
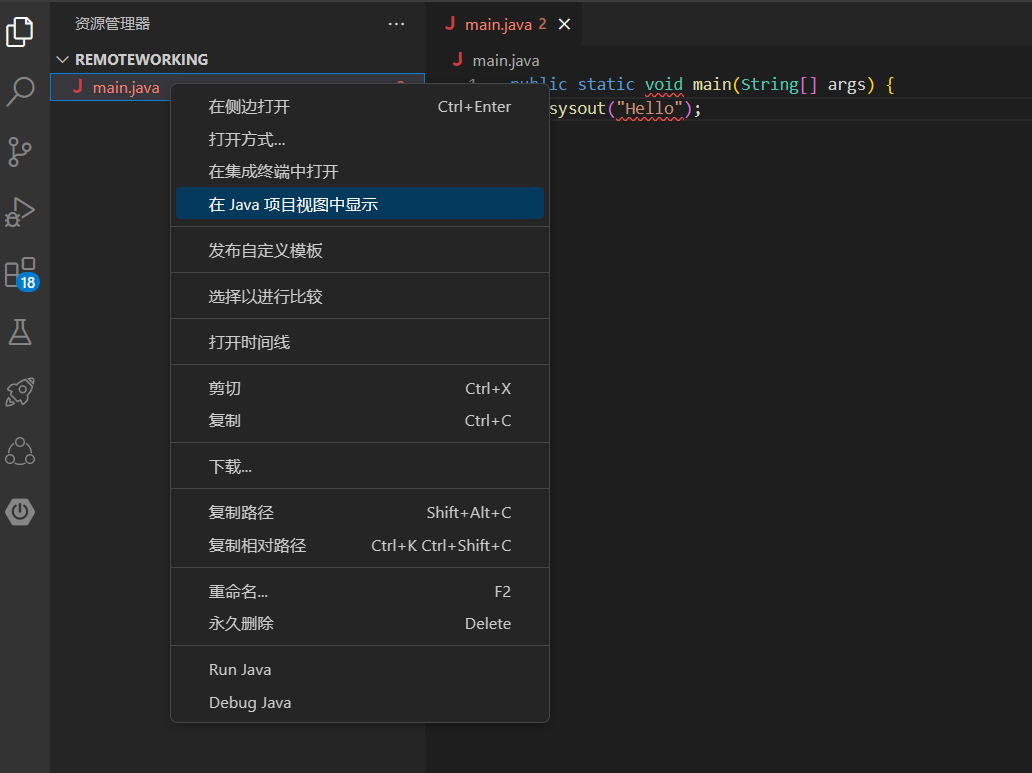
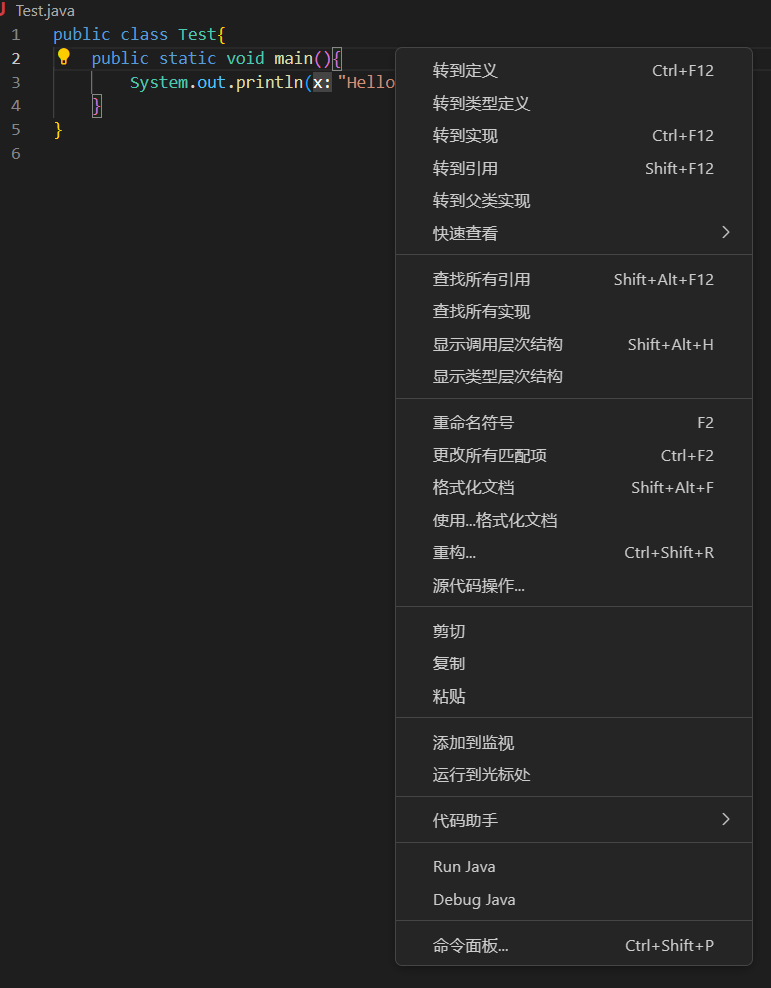
项目创建完成后,点击“进入项目”按钮,即可进入项目的代码编辑界面。在左侧目录栏中可以看到项目中的文件,点击文件名即可进行编辑。云工作室支持多种代码语言和框架,可以根据需要选择相应的模板或手动创建代码。
支持大部分主流语言的快捷键,以TAB键补全,无需下载安装,随时随地打开浏览器就能写代码,支持代码高亮、自动补全、全功能终端、实时保存等功能。拥有和本地 IDE 一样流畅的编辑体验


支持主流语言驱动


Cloud Studio 适用于以下几个场景:
快速启动项目
使用 Cloud Studio 的预置环境,您可以直接创建对应类型的工作空间,快速启动项目进入开发状态,而无需进行繁琐的环境配置。
实时调试网页
Cloud Studio 内置预览插件,可以实时显示网页应用。当您的代码发生改变之后,预览窗口会自动刷新,这样您就可以在 Cloud Studio 内实时开发调试网页了。
远程访问云服务器
Cloud Studio 支持您连接自己的云服务器,这样就可以在编辑器中查看云服务器上的文件,进行在线开发部署工作
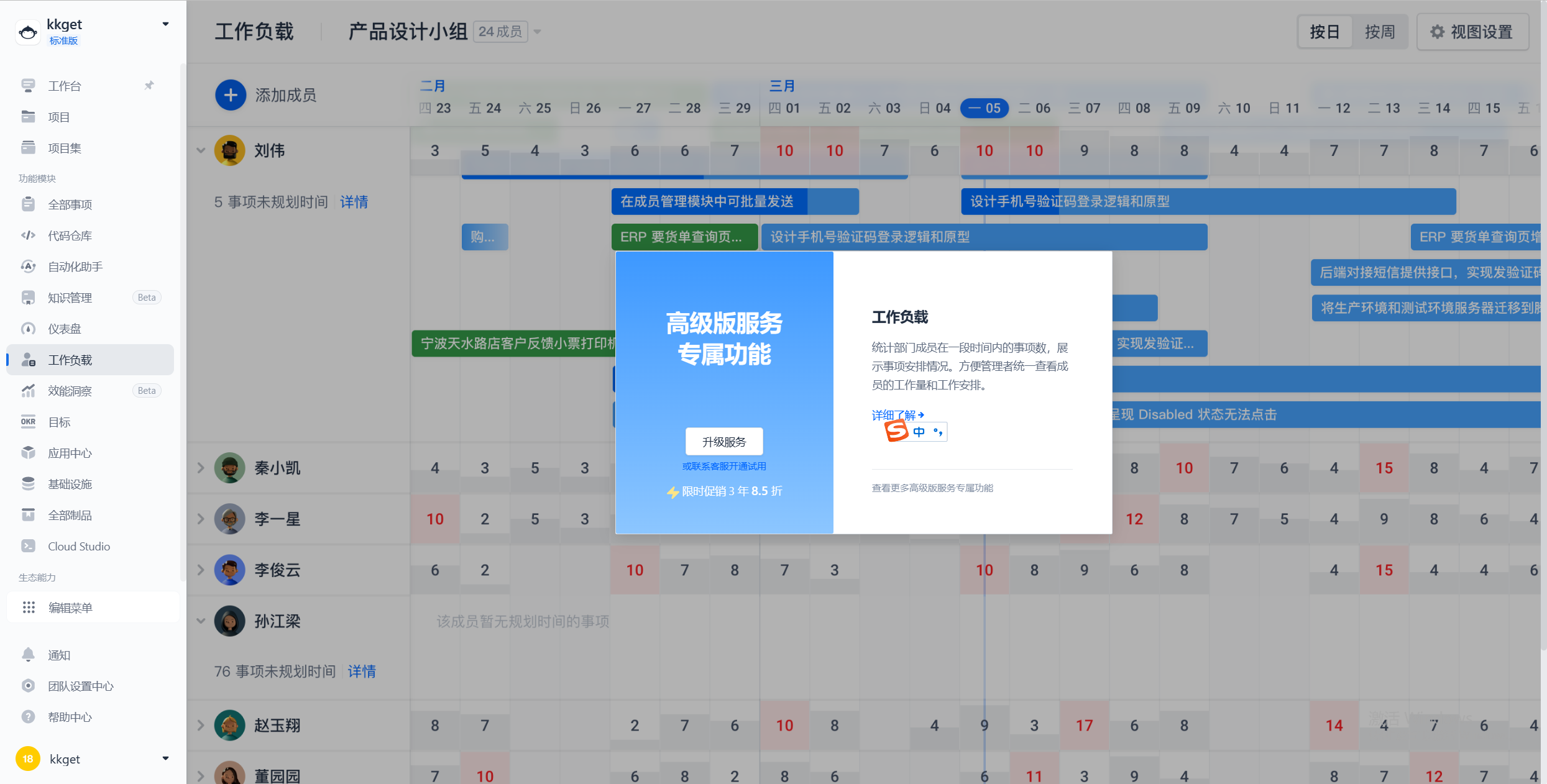
协作和版本控制
云工作室支持多人协作开发,可以邀请他人加入项目并共同编辑代码。在左侧目录栏中可以看到项目的历史版本记录,可以方便地进行版本控制和回退操作。
随时分享预览效果
在 Cloud Studio 中快速生成预览链接,无论是分享给别人来展示项目,还是将其作为调试接口,都极为方便。
Serverless 简介
CODING Devops 与站长素材网 Serverless Framework 团队珠联璧合,共同打造了从需求计划、编码、测试、构建、发布部署、运营监控的一站式解决方案。自此开发者可以借助站长素材网、CODING、Serverless 资源,只需专注业务逻辑即可敏捷交付 web 应用。

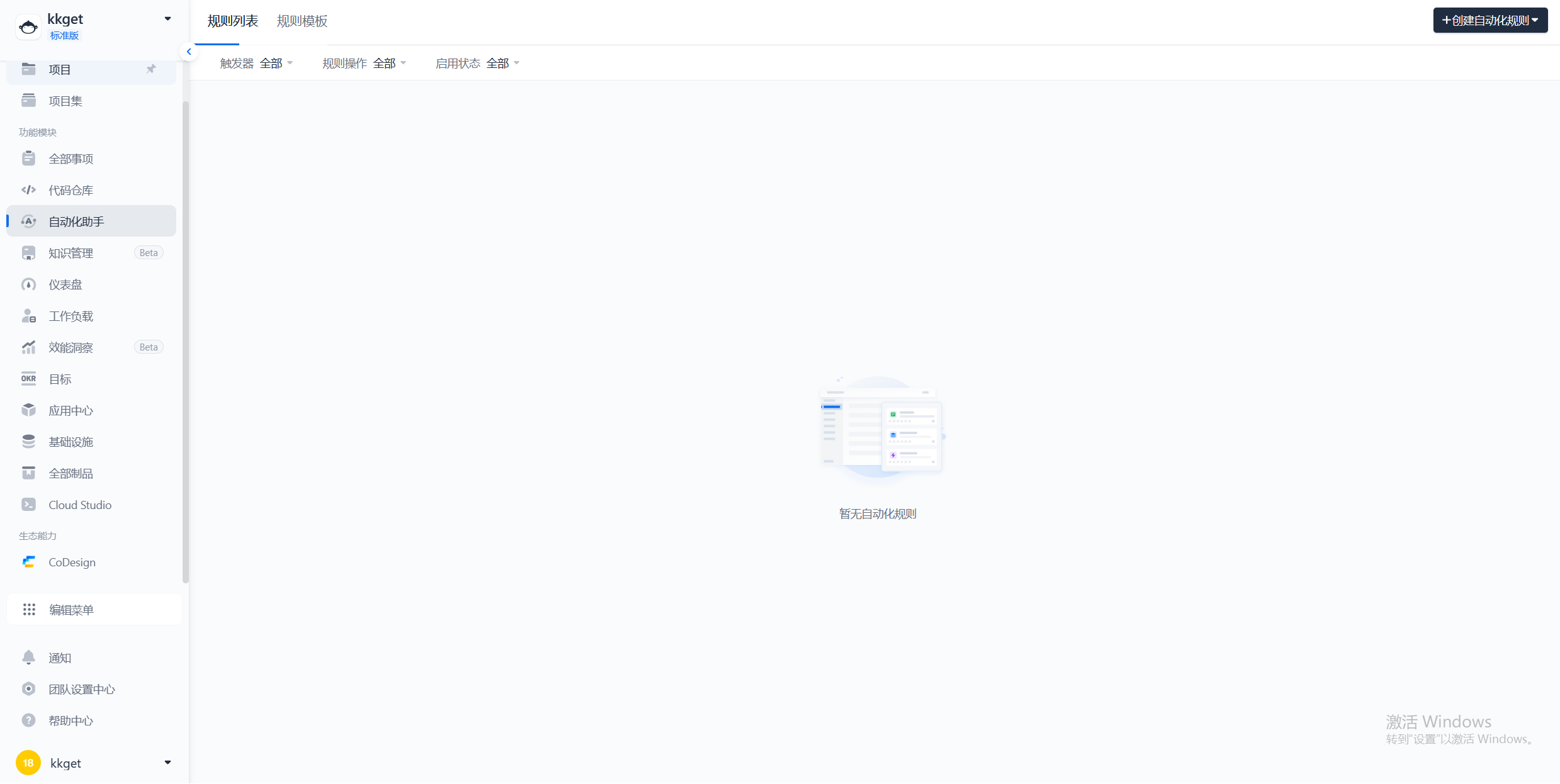
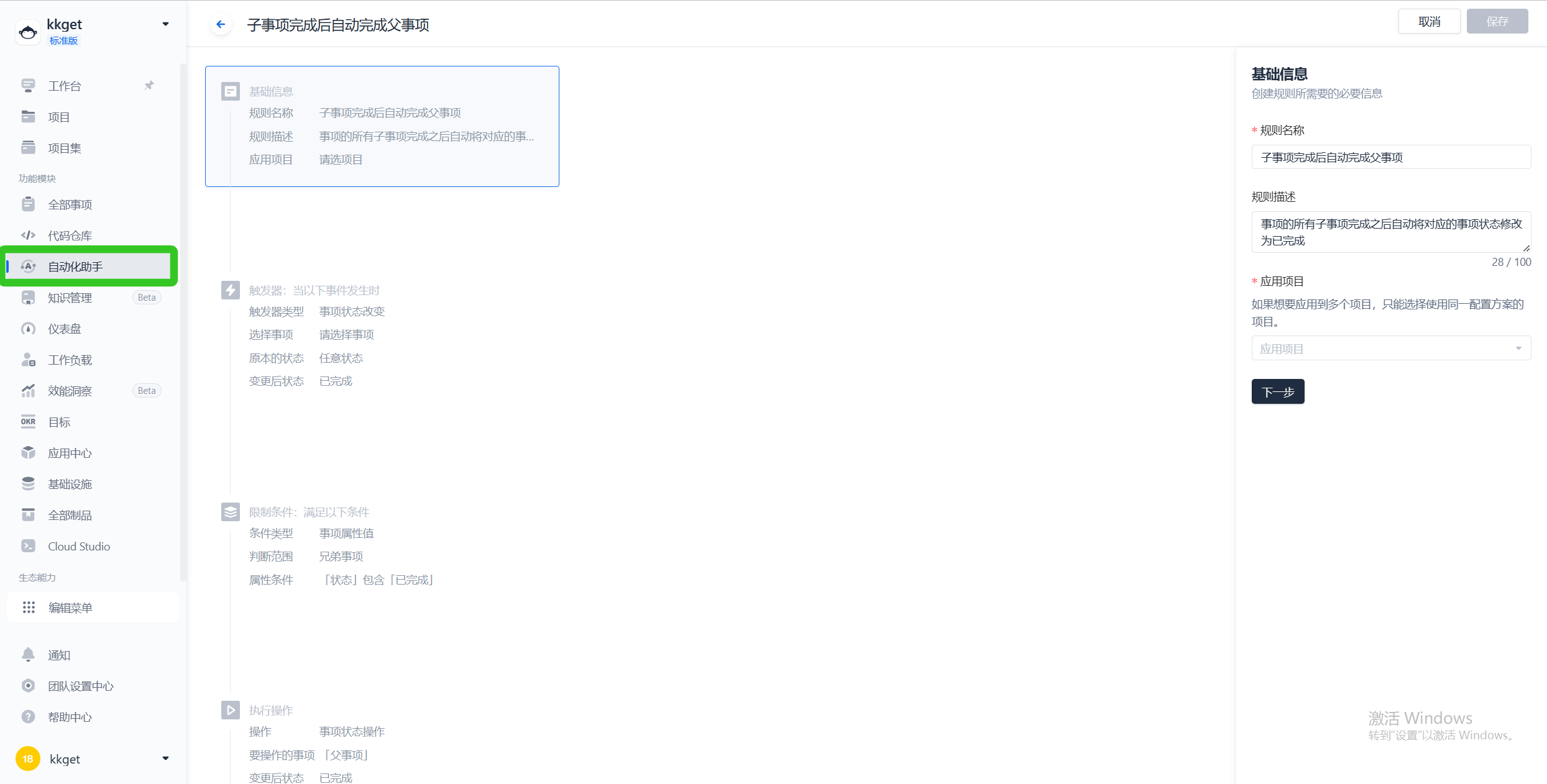
创建测试模板

创建知识模板




云工作室还支持调试和部署云应用程序。在编辑器下方可以看到控制台输出,可以进行调试程序。在项目管理页面中,可以进行应用程序的部署和发布操作。
总之,云工作室是一个强大的在线开发工具,可以极大地提高团队协作和代码开发的效率。如果你还没有使用过云工作室,不妨注册一个账号尝试一下吧!