引言:本文将介绍如何使用Flutter开发一个支持多语言和主题设置的聊天应用,并结合ChatGPT实现智能聊天功能。
废话不多说,本项目直接使用开源flutter模版一分钟初始化,并且在一天内实现了第一个可供使用的版本,项目中提供macOS版本下载,其他版版本可以自行 flutter build xxx 的方式打包。
直接贴上项目地址:https://github.com/bravekingzhang/flutter_chat_box
全平台支持



一、背景
Flutter是一个跨平台的应用开发框架,他的优势是可以用于开发iOS、Android、Web和桌面端应用,而且一套代码解决多端问题。如今,chatGPT应用如日中天,如何为用户提供更加便捷和智能的以及界面清爽聊天体验,是一个难题,当然对于有chatGPT辅助写代码的情况下,似乎也不是很难,比如,我这个项目就是借助chatGPT技术支持的代码编辑神器https://www.cursor.so/ 大概花上1天耗时搞定。
二、实现
为了实现一个适配移动端与桌面端的聊天应用,我们将使用Flutter框架完成,其中包括聊天界面和聊天逻辑的实现、全局数据管理和多语言、主题设置的支持,以及与ChatGPT进行对话的实现。

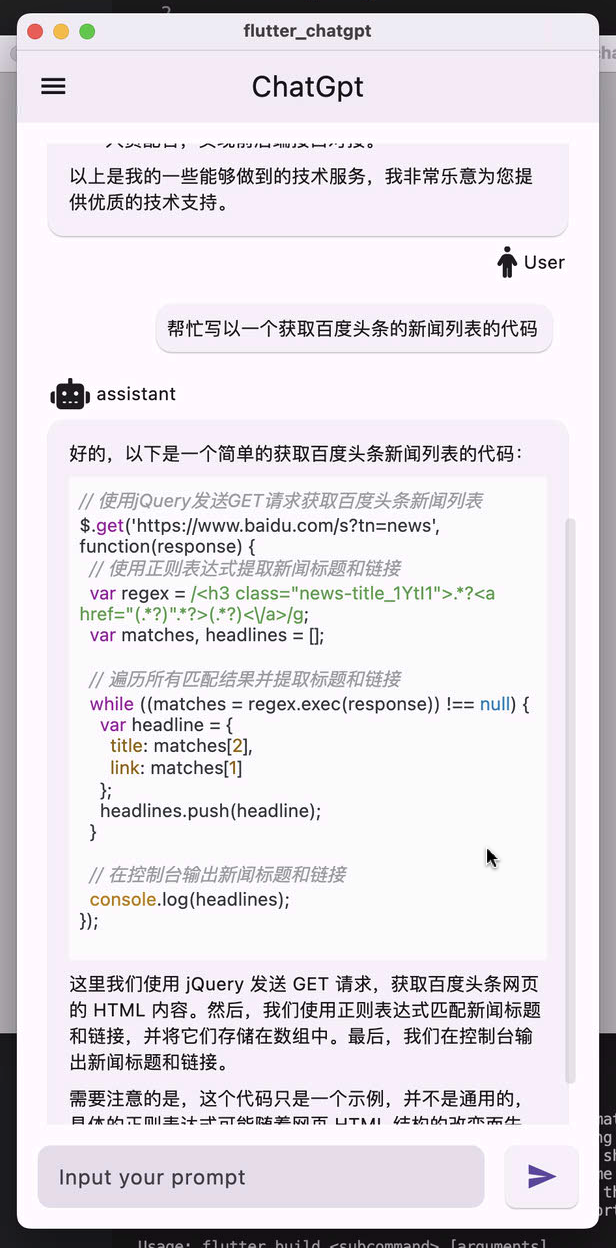
Flutter中可以使用ListView组件实现聊天记录的展示,同时根据消息类型采用不同的UI组件进行展示。例如,我们可以使用Text和图片组件来展示文本消息和图片消息,第一个版本,先不考虑图片的展示,仅仅显示代码以及普通文字,因此一个简单的listview 就可以搞定,唯一的细节是要把和chatGPT对话的内容已聊天的形式呈现出来。
其代码逻辑可以参考这里:/main/lib/components/chat.dart
实现难度非常低,因此右边这个聊天对话界面框架我直接让chatGPT帮我生成的,只是后期我补充了一些逻辑进来。
Expanded(
child: Scrollbar(
controller: _scrollController,
thumbVisibility: true,
child: BlocBuilder<MessageBloc, MessageState>(
builder: (context, state) {
WidgetsBinding.instance.addPostFrameCallback((_) {
_scrollToNewMessage();
});
if (state.runtimeType == MessagesLoaded) {
var currentState = state as MessagesLoaded;
return ListView.builder(
controller: _scrollController,
itemCount: currentState.messages.length,
itemBuilder: (context, index) {
return _buildMessageCard(
currentState.messages[index]);
},
);
} else {
return _buildExpandEmptyListView();
}
},
),
),
),在用户输入消息后,我们需要对消息进行处理,并将其发送到相应的聊天窗口。其背后应该有两数据表[一张会话表,一张聊天信息表,需要关联会话主建 conversationId ,可以通过uuid来生成]来记录我们和chatGPT对话的全部内容,那么此时肯定需要有一个会话的概念在这,所以,实现的思路就是:
1、如果没有会话,就创建一个会话 conversation
2、有了会话的conversationId ,就拿着这个ID向 message 表中插入我们问chatGPT的问题
3、带着这个问题,去问chatGPT API 接口查询
4、因为我们需要实现打字效果,因此,调用的是流式API,这和我们平常调用API 接口的方式有点不一样,
平常是一次调用一次返回,而流式调用是一次调用多次返回,因此我们可以使用dart 的 stream API 来处理
5、但是更好的方式是,使用flutter_bloc ,这样,我们可以将界面UI 和 逻辑部分做到很好的隔离,方便维护
Flutter应用中可以使用Flutter_bloc这个全局数据管理库来更好地管理全局数据。我们可以将聊天记录的获取、多语言和主题设置等操作集中处理,以便于管理和维护。
Flutter提供了国际化和主题管理API,我们可以将应用所需的各种语言和主题资源文件集中存放,并在应用启动时根据用户选择的语言和主题载入相关资源文件,这部分我使用flutter_bloc 实现,有个好处,这个库有个hydrated_bloc 插件,可以支持我非常方便的缓存本地设置。
ChatGPT是一种聊天机器人API,可以为用户提供智能聊天功能。在Flutter应用中,我们可以使用HTTP请求向ChatGPT发送请求,所有的逻辑全部都在flutter_bloc 封装的 逻辑中完成,当然这里用到了 flutter pub 上别人提供的 dart 访问 openAi 的第三方库。其核心逻辑可以看这里:/blob/main/lib/repository/message.dart