Web服务器是一个应用程序(==软件==),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更加便捷。主要功能是"提供网上信息浏览服务"。

Web服务器是安装在服务器端的一款软件,将来我们把自己写的Web项目部署到Web Tomcat服务器软件中,当Web服务器软件启动后,部署在Web服务器软件中的页面就可以直接通过浏览器来访问了。
Web服务器软件使用步骤
上述内容在演示的时候,使用的是Apache下的Tomcat软件,至于Tomcat软件如何使用,后面会详细的讲到。而对于Web服务器来说,实现的方案有很多,Tomcat只是其中的一种,而除了Tomcat以外,还有很多优秀的Web服务器,比如:

Tomcat就是一款软件,我们主要是以学习如何去使用为主。具体我们会从以下这些方向去学习:
首选我们来认识下Tomcat。
Tomcat
Tomcat的相关概念:
JavaEE: Java Enterprise Edition,Java企业版。指Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。
Tomcat的LOGO

小结
通过这一节的学习,我们需要掌握以下内容:
封装HTTP协议操作,简化开发 可以将Web项目部署到服务器中,对外提供网上浏览服务
Tomcat总共分两部分学习,先来学习Tomcat的基本使用,包括Tomcat的==下载、安装、卸载、启动和关闭==。
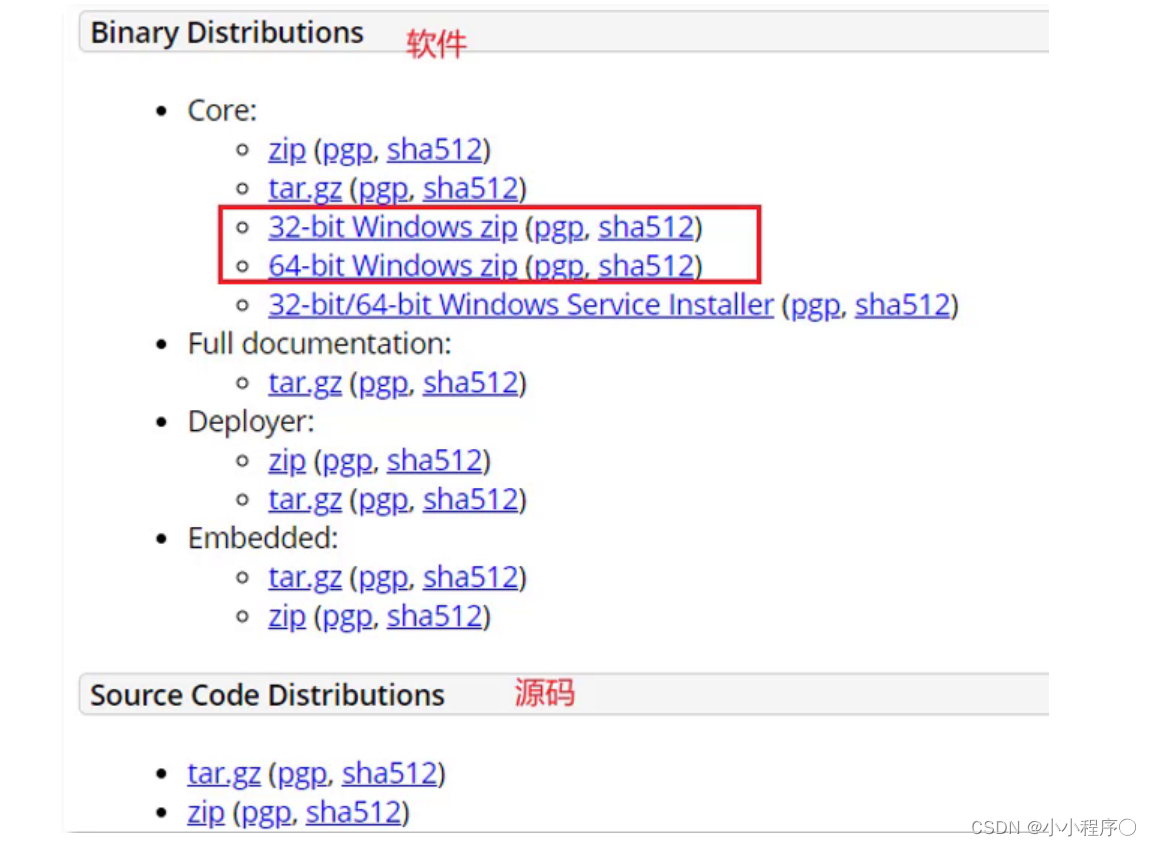
直接从官网下载

apache-tomcat-8.5.68-windows-x64.zip进行解压缩,会得到一个apache-tomcat-8.5.68的目录,Tomcat就已经安装成功。==注意==,Tomcat在解压缩的时候,解压所在的目录可以任意,但最好解压到一个不包含中文和空格的目录,因为后期在部署项目的时候,如果路径有中文或者空格可能会导致程序部署失败。
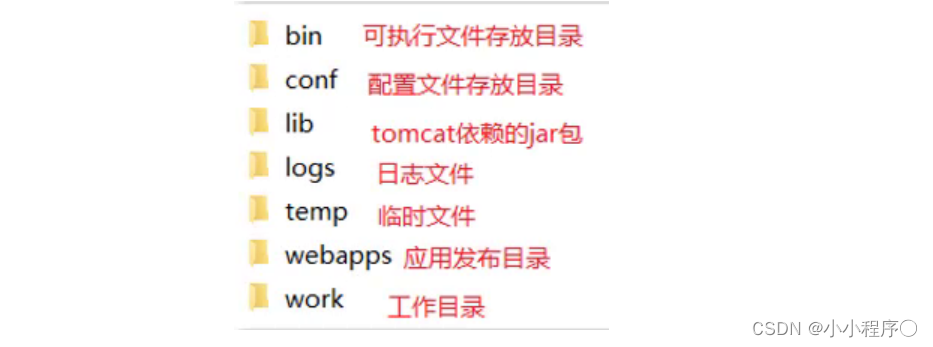
apache-tomcat-8.5.68目录就能看到如下目录结构,每个目录中包含的内容需要认识下,
bin:目录下有两类文件,一种是以.bat结尾的,是Windows系统的可执行文件,一种是以.sh结尾的,是Linux系统的可执行文件。
webapps:就是以后项目部署的目录
到此,Tomcat的安装就已经完成。
卸载比较简单,可以直接删除目录即可
双击: bin\startup.bat
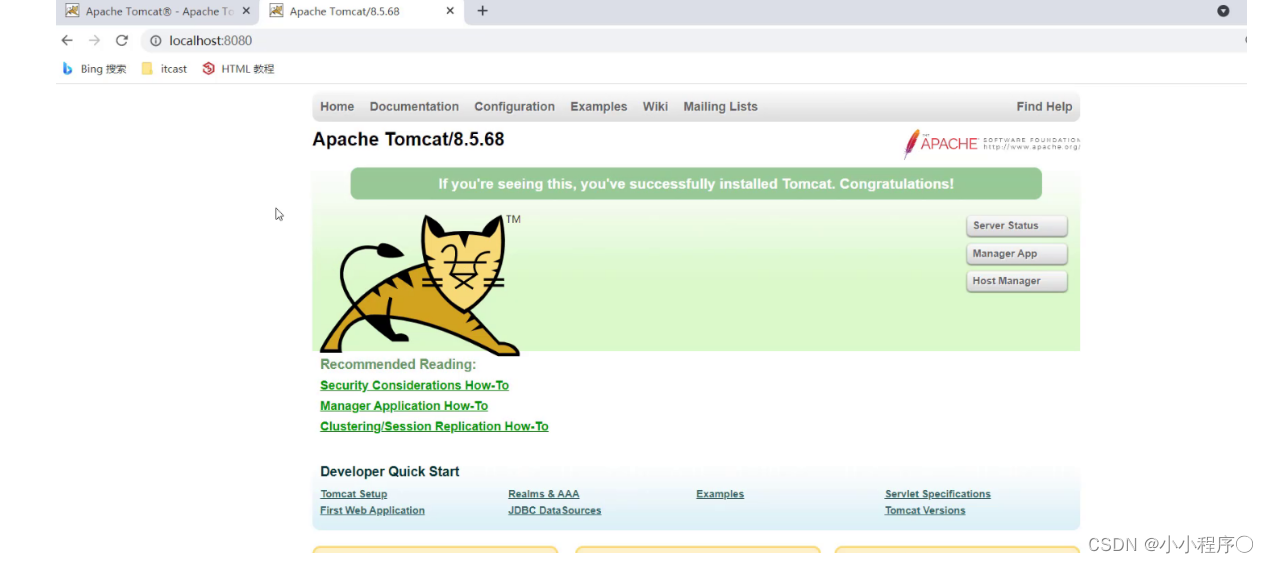
启动后,通过浏览器访问 http://localhost:8080能看到Apache Tomcat的内容就说明Tomcat已经启动成功。

==注意==: 启动的过程中,控制台有中文乱码,需要修改conf/logging.prooperties

关闭有三种方式
修改端口

注: HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号。
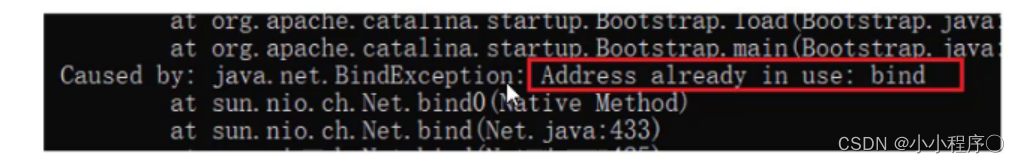
启动时可能出现的错误


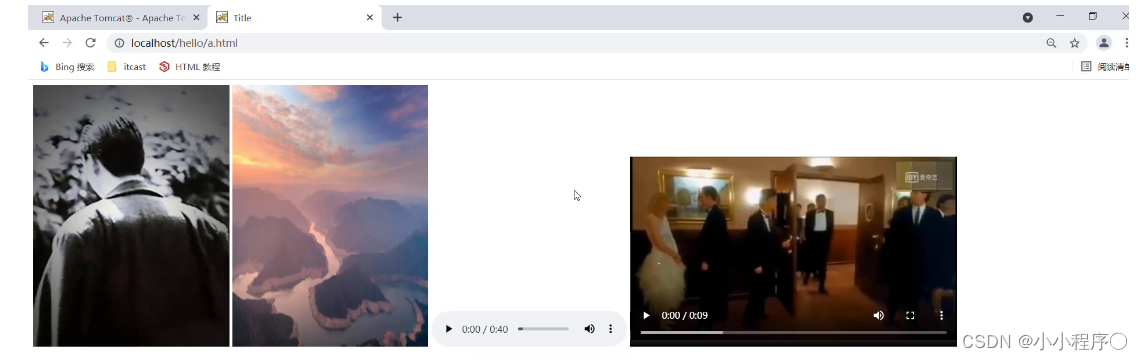
资料/2. Tomcat/hello 目录拷贝到Tomcat的webapps目录下http://localhost/hello/a.html,能看到下面的内容就说明项目已经部署成功。
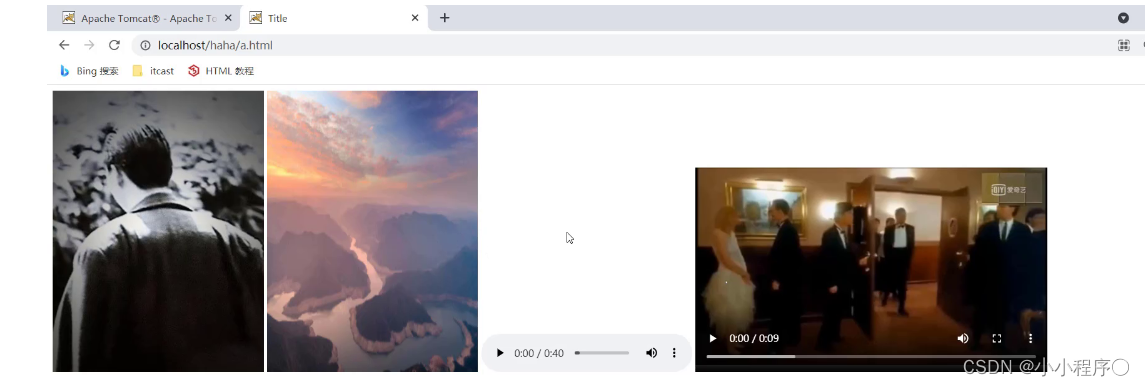
但是呢随着项目的增大,项目中的资源也会越来越多,项目在拷贝的过程中也会越来越费时间,该如何解决呢?资料/2. Tomcat/haha.war目录拷贝到Tomcat的webapps目录下http://localhost/haha/a.html,能看到下面的内容就说明项目已经部署成功。
至此,Tomcat的部署就已经完成了,至于如何获得项目对应的war包,后期我们会借助于IDEA工具来生成。
介绍完Tomcat的基本使用后,我们来学习在IDEA中如何创建Maven Web项目,学习这种方式的原因是以后Tomcat中运行的绝大多数都是Web项目,而使用Maven工具能更加简单快捷的把Web项目给创建出来,所以Maven的Web项目具体如何来构建呢?
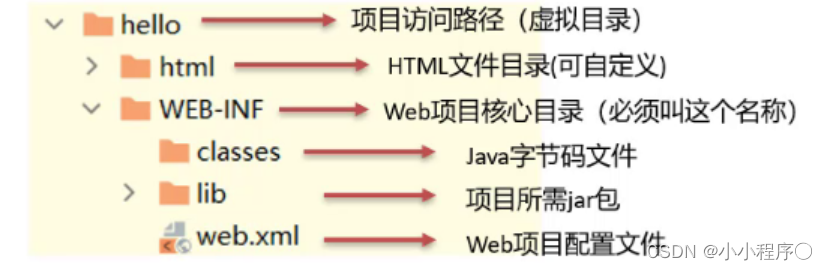
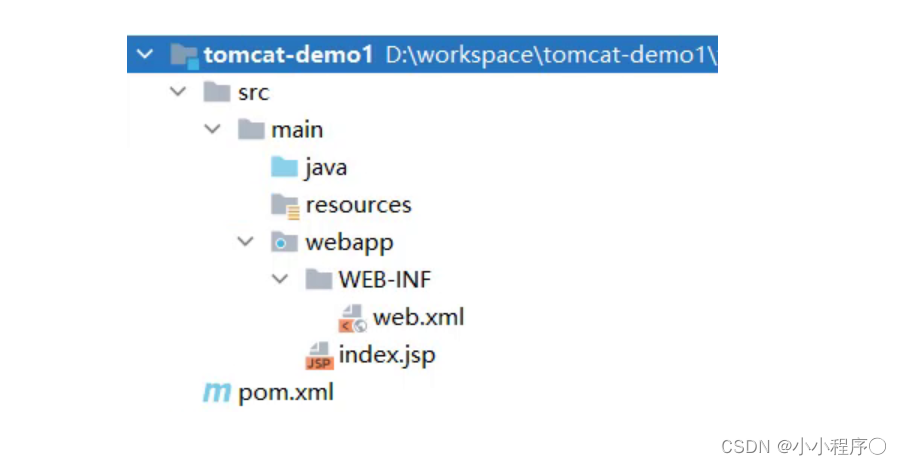
在真正创建Maven Web项目之前,我们先要知道Web项目长什么样子,具体的结构是什么?
Web项目的结构分为:开发中的项目和开发完可以部署的Web项目,这两种项目的结构是不一样的,我们一个个来介绍下:


介绍完Maven Web的项目结构后,接下来使用Maven来创建Web项目,创建方式有两种:使用骨架和不使用骨架
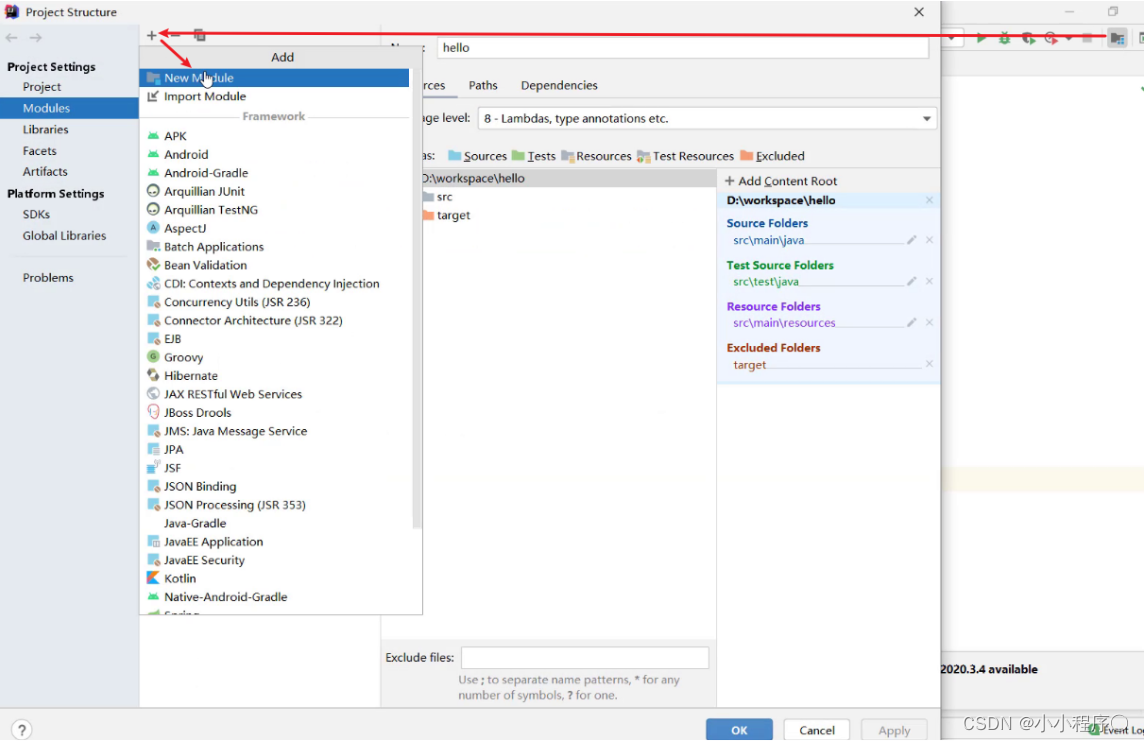
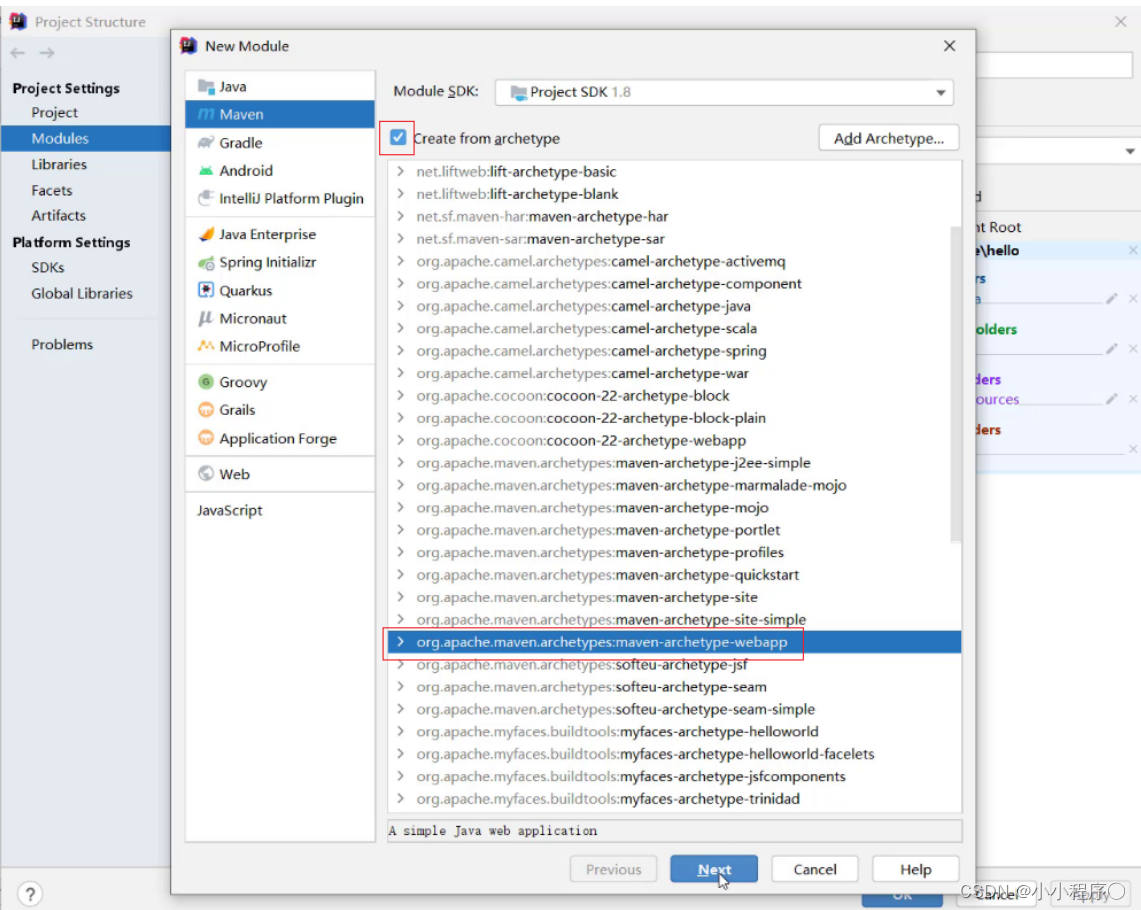
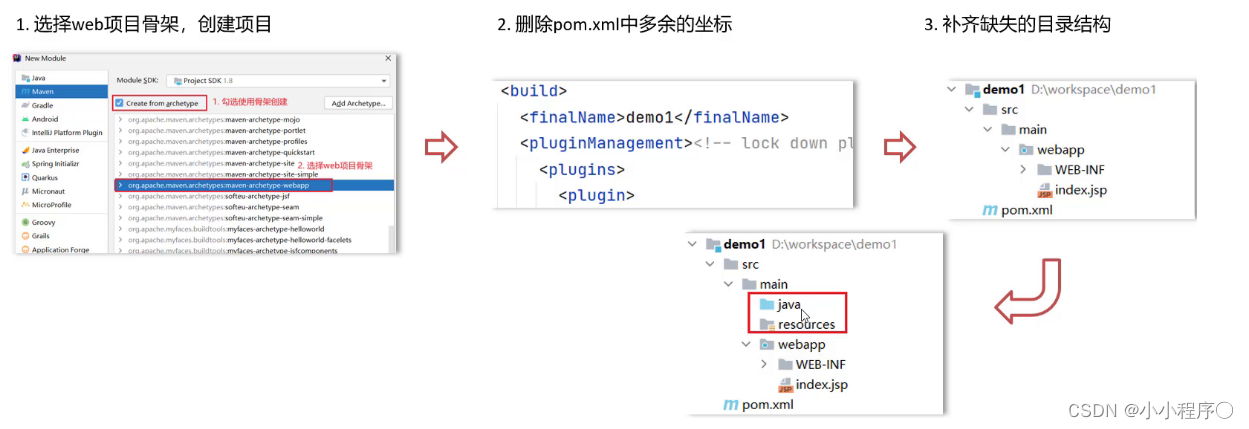
使用骨架
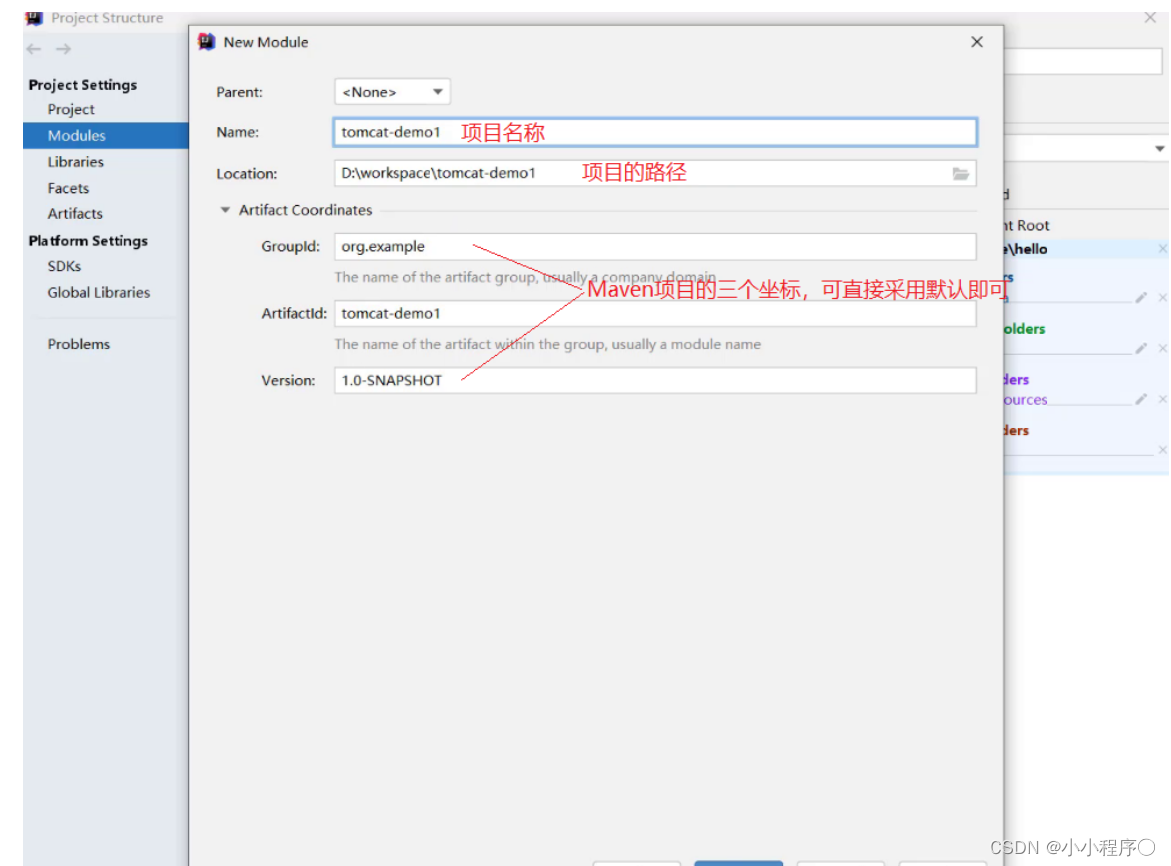
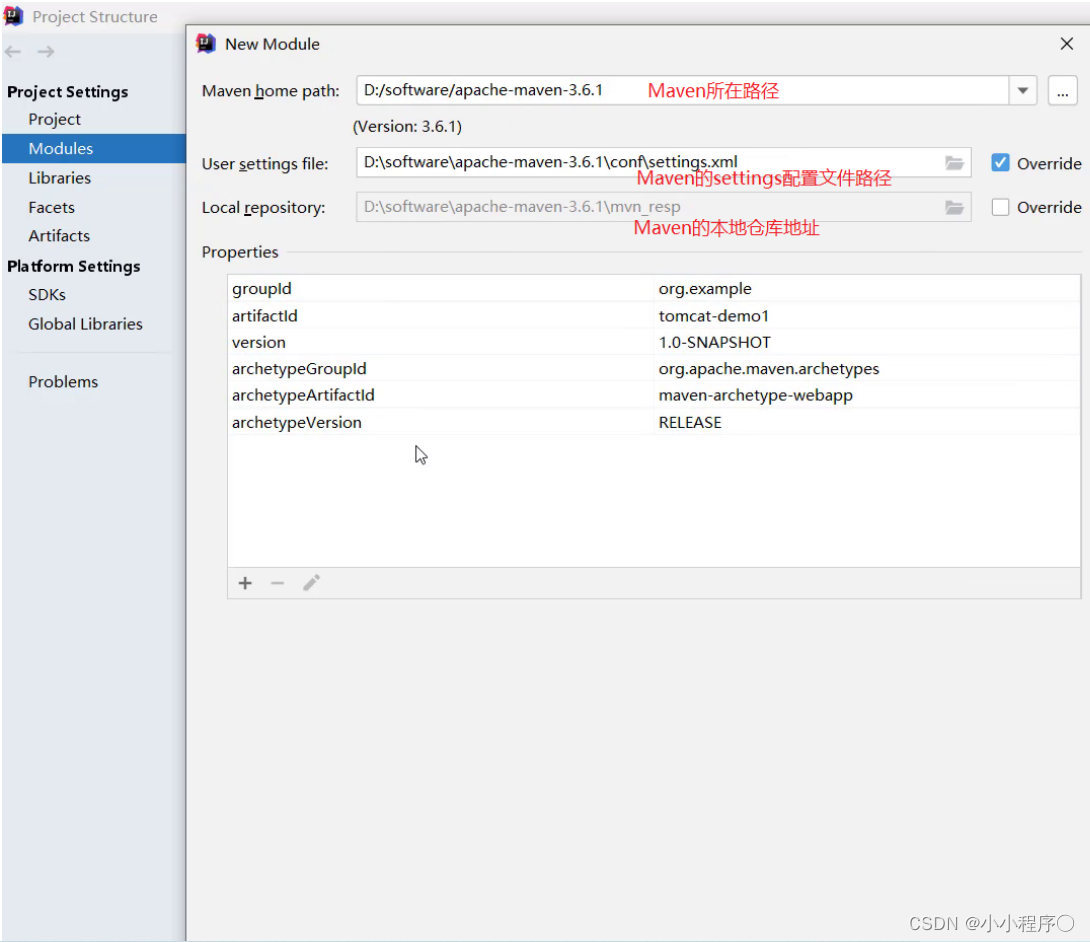
具体的步骤包含: 1.创建Maven项目 2.选择使用Web项目骨架 3.输入Maven项目坐标创建项目 4.确认Maven相关的配置信息后,完成项目创建 5.删除pom.xml中多余内容 6.补齐Maven Web项目缺失的目录结构






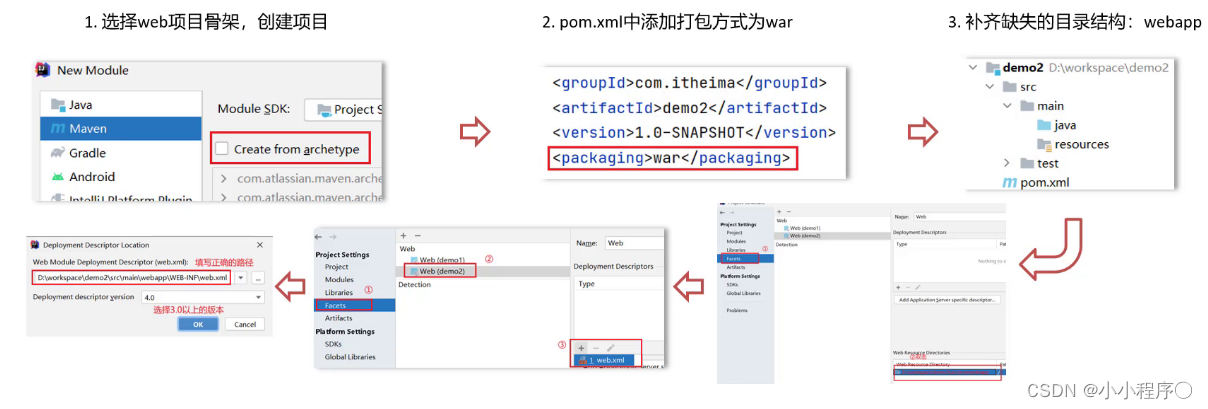
不使用骨架
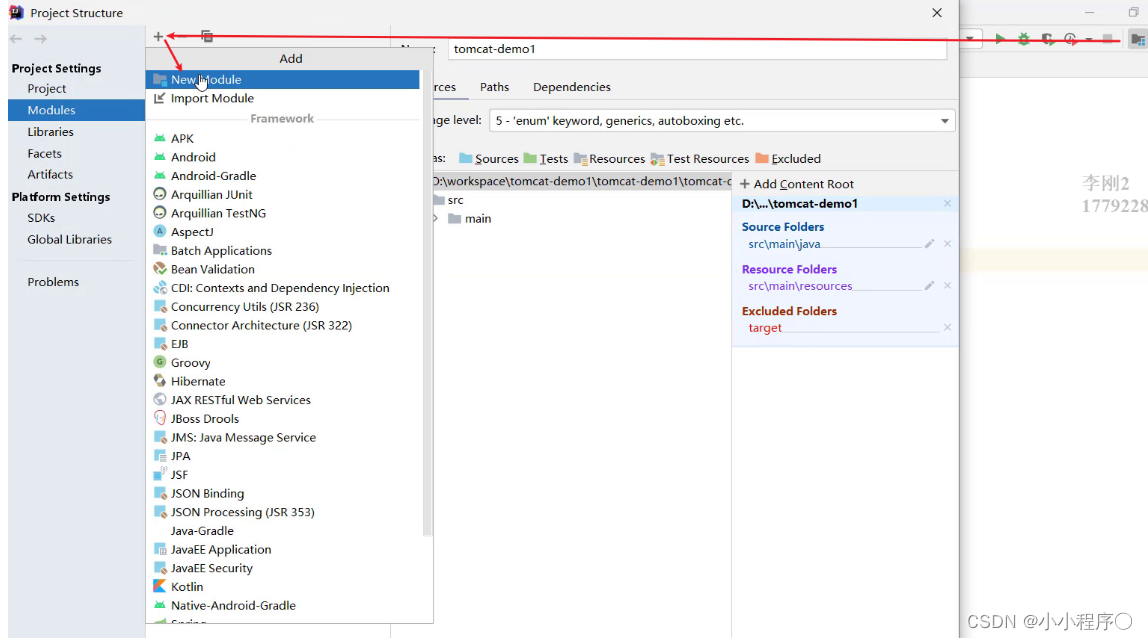
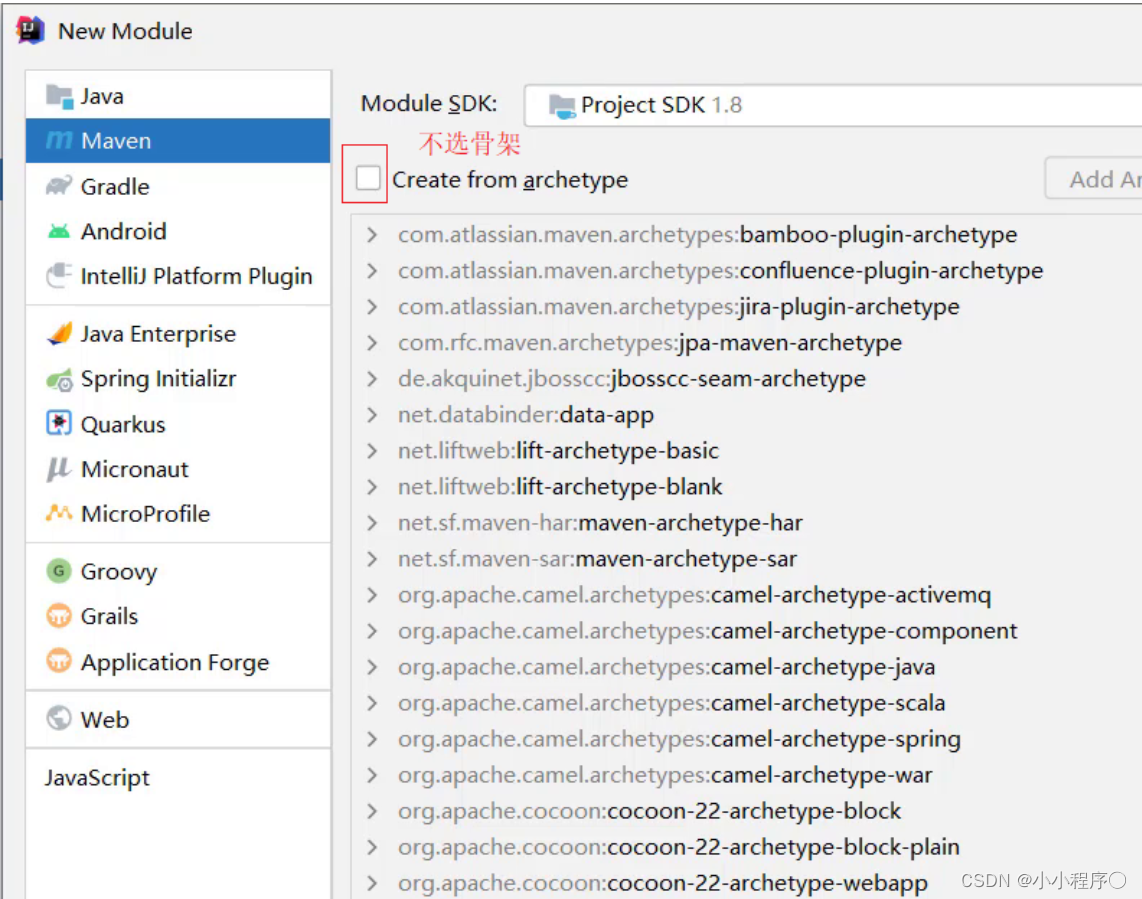
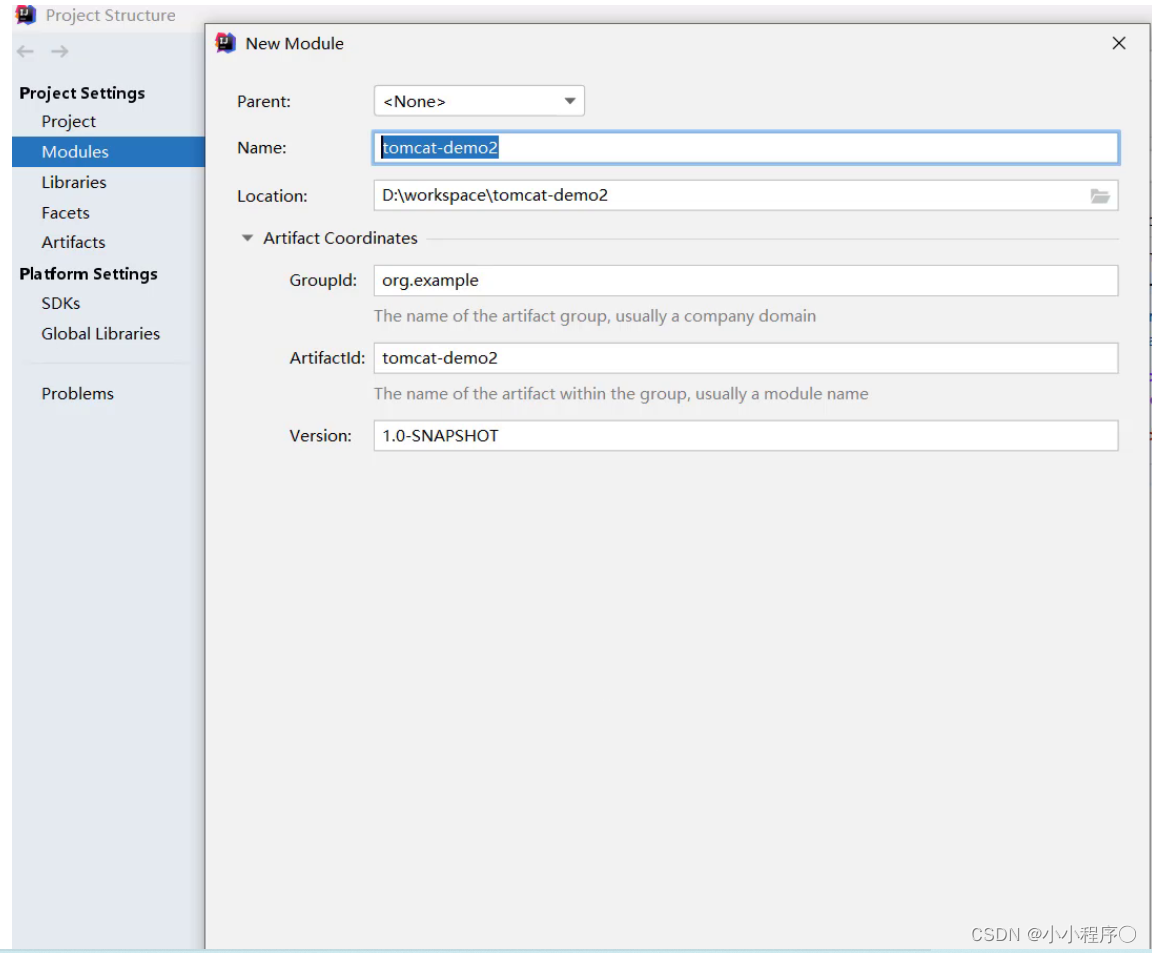
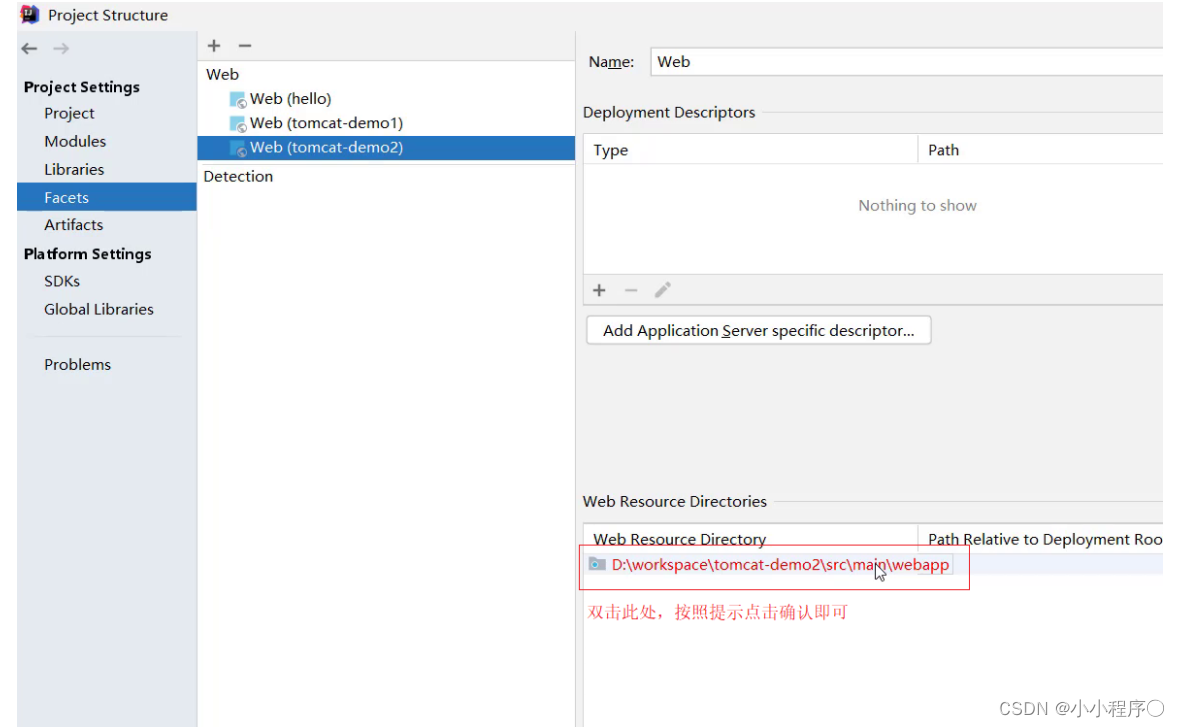
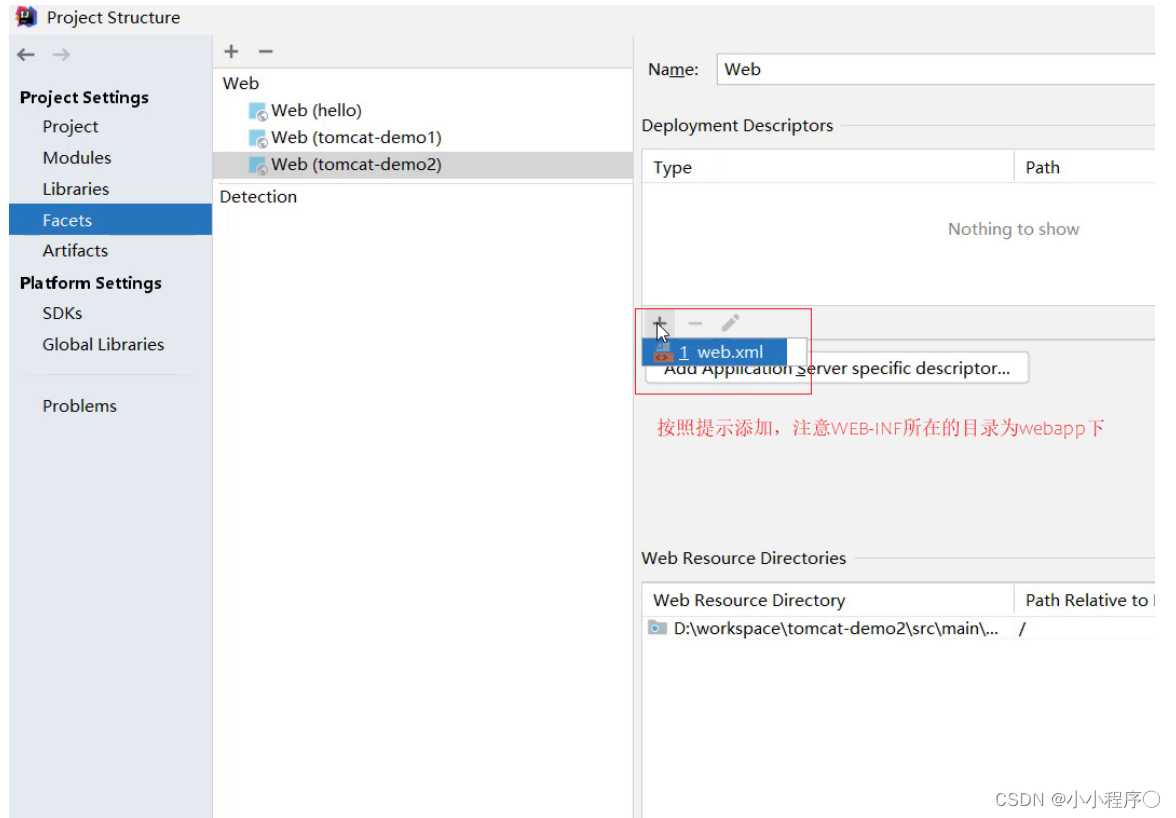
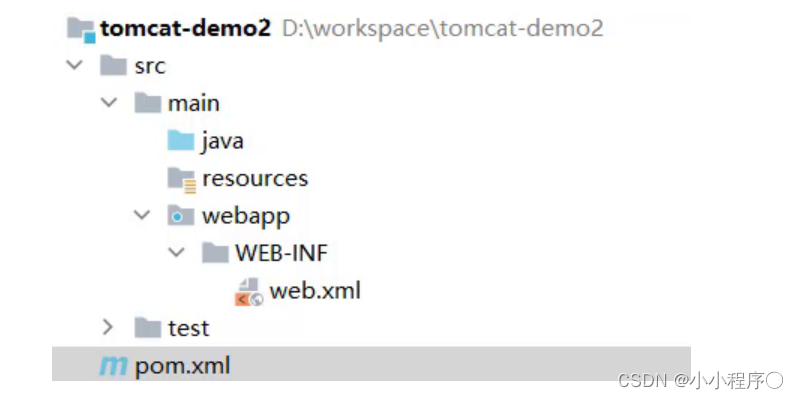
具体的步骤包含:1.创建Maven项目2.选择不使用Web项目骨架3.输入Maven项目坐标创建项目4.在pom.xml设置打包方式为war5.补齐Maven Web项目缺失webapp的目录结构6.补齐Maven Web项目缺失WEB-INF/web.xml的目录结构







上述两种方式,创建的web项目,都不是很全,需要手动补充内容,至于最终采用哪种方式来创建Maven Web项目,都是可以的,根据各自的喜好来选择使用即可。
小结
1.掌握Maven Web项目的目录结构
2.掌握使用骨架的方式创建Maven Web项目

3.掌握不使用骨架的方式创建Maven Web项目

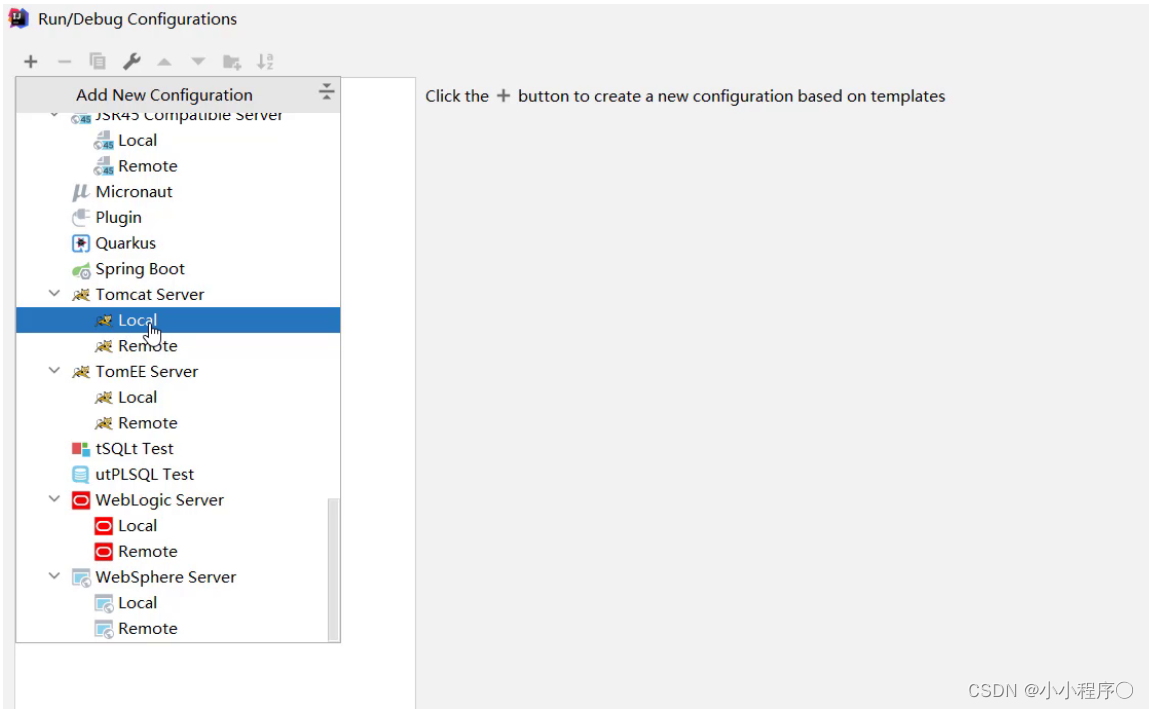
在IDEA中集成使用Tomcat有两种方式,分别是==集成本地Tomcat==和==Tomcat Maven插件==
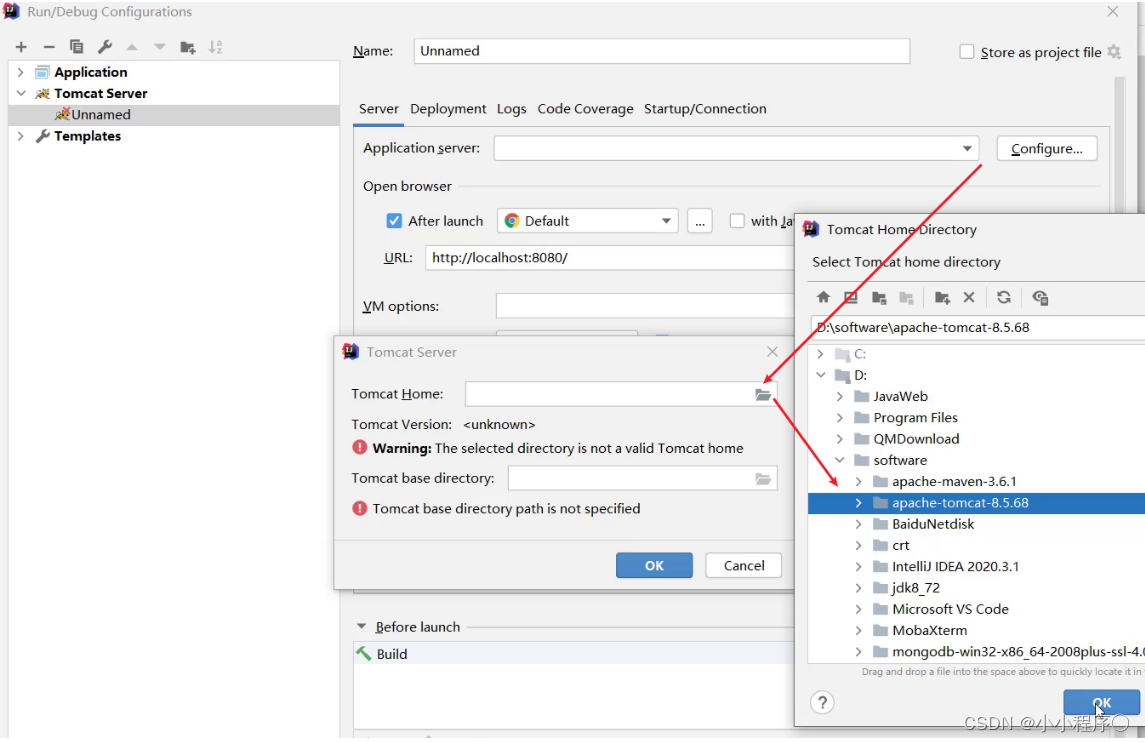
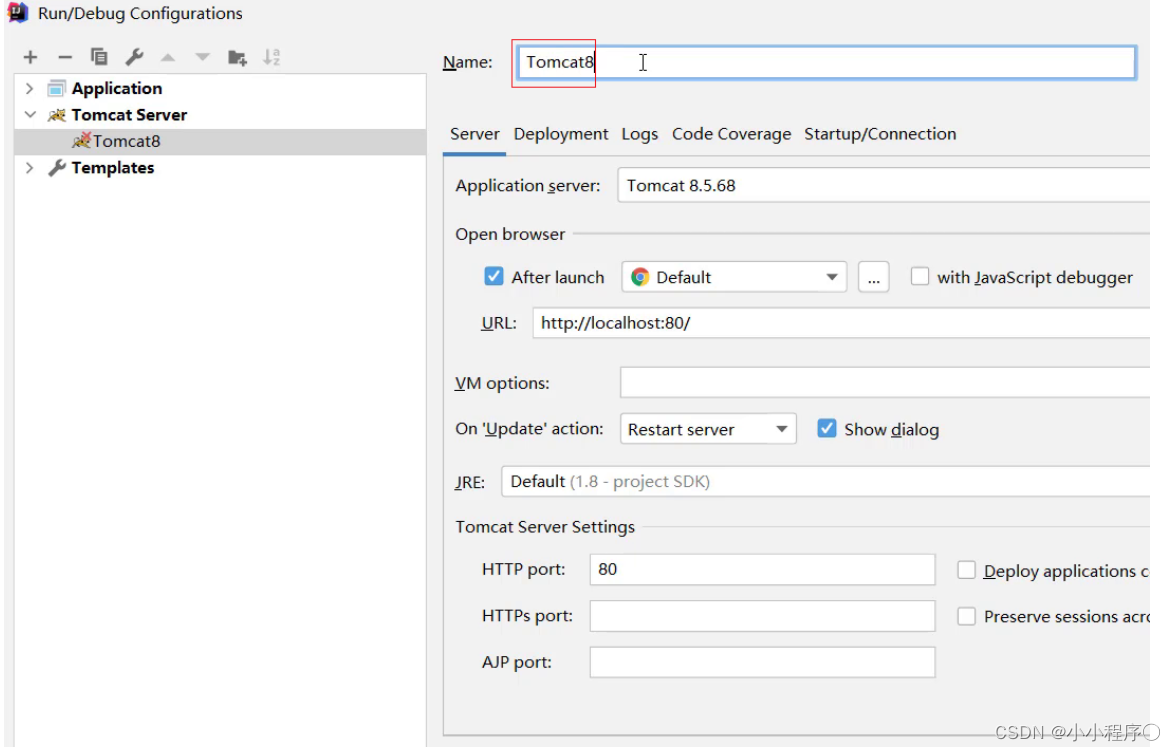
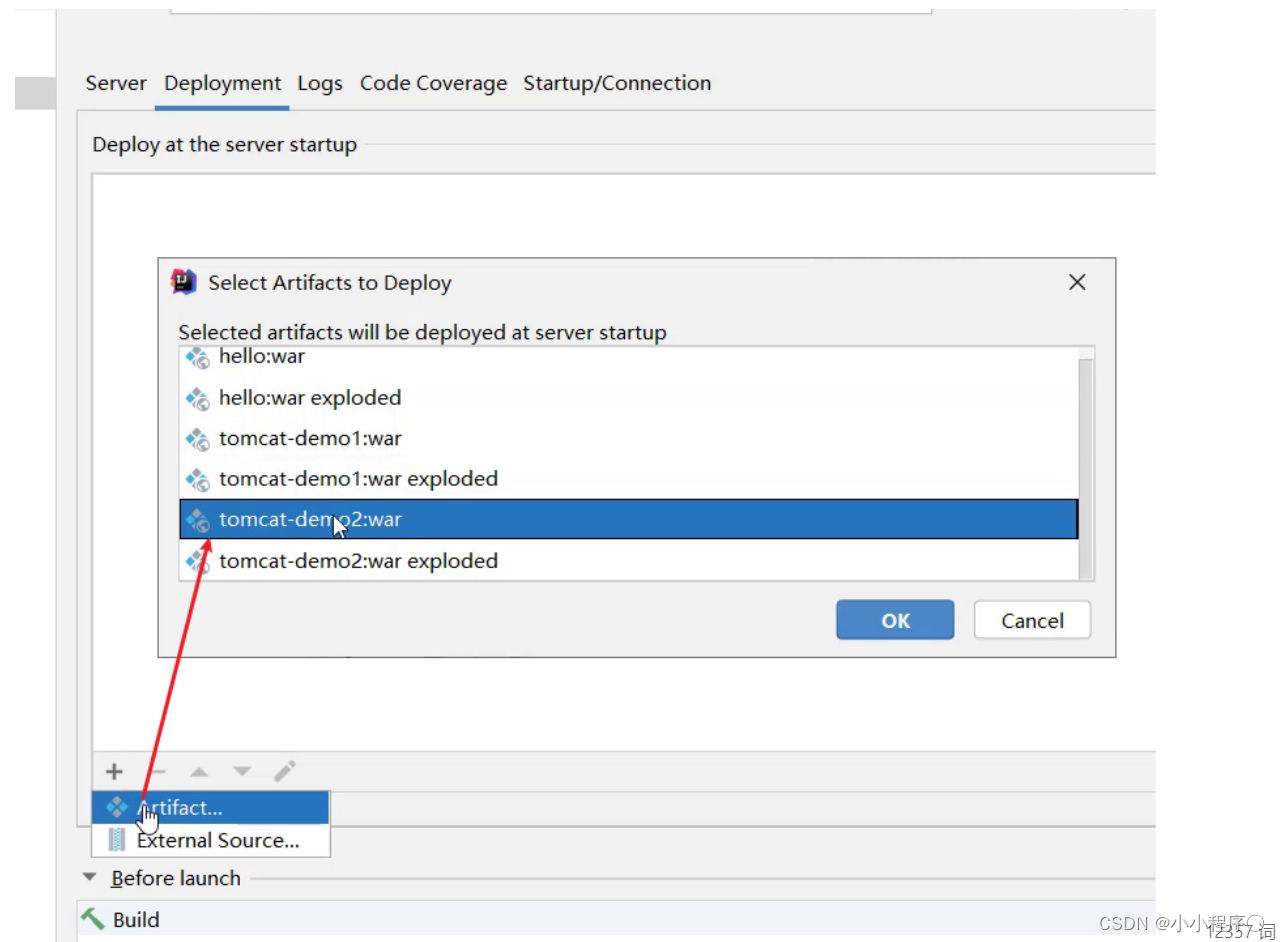
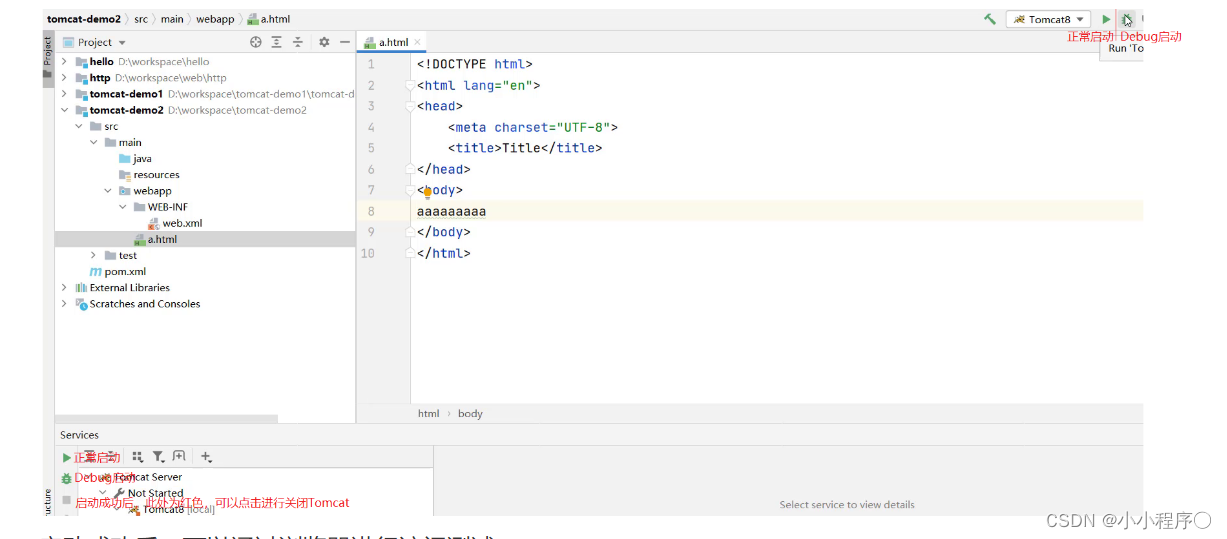
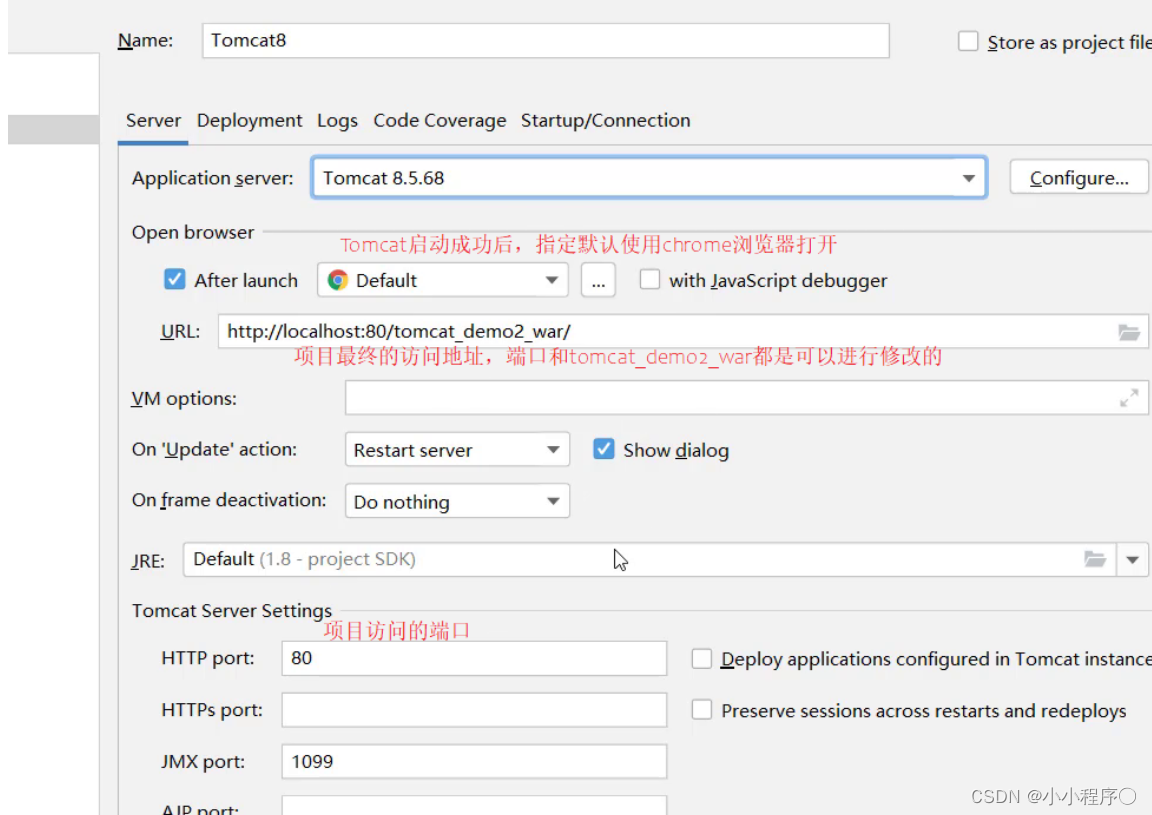
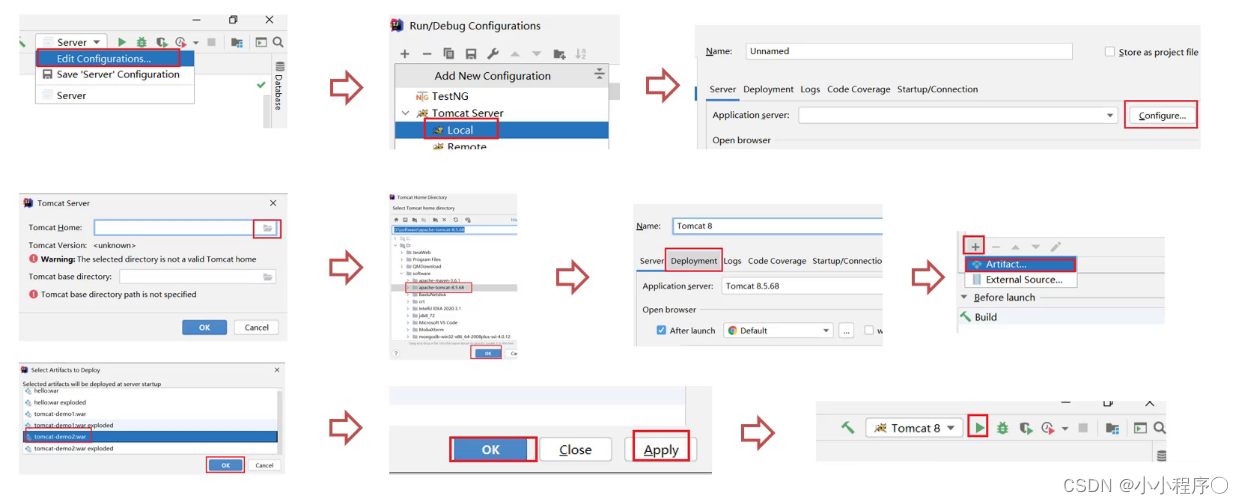
目标: 将刚才本地安装好的Tomcat8集成到IDEA中,完成项目部署,具体的实现步骤




扩展内容: xxx.war和 xxx.war exploded这两种部署项目模式的区别?


至此,IDEA中集成本地Tomcat进行项目部署的内容我们就介绍完了,整体步骤如下,大家需要按照流程进行部署操作练习。

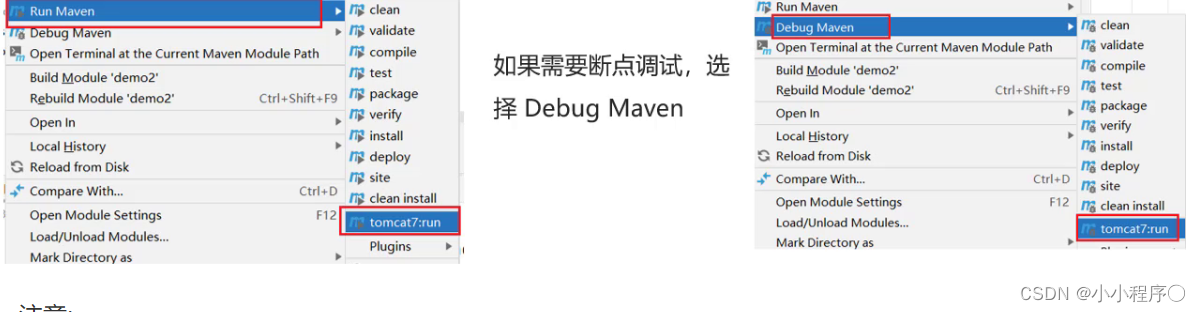
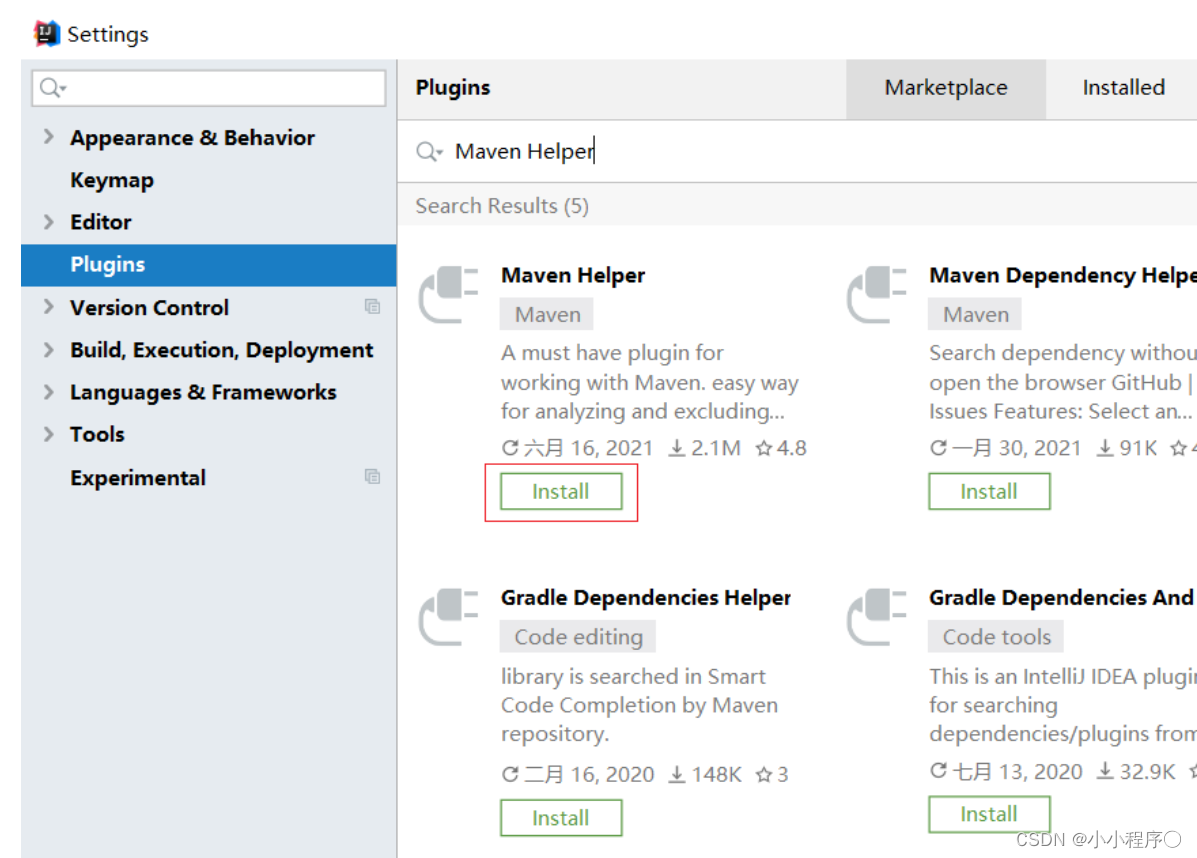
在IDEA中使用本地Tomcat进行项目部署,相对来说步骤比较繁琐,所以我们需要一种更简便的方式来替换它,那就是直接使用Maven中的Tomcat插件来部署项目,具体的实现步骤,只需要两步,分别是:
<build>
<plugins> <!--Tomcat插件 --> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> </plugin> </plugins></build>

==注意:==

<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>80</port><!--访问端口号 -->
<!--项目访问路径
未配置访问路径: http://localhost:80/tomcat-demo2/a.html
配置/后访问路径: http://localhost:80/a.html
如果配置成 /hello,访问路径会变成什么?
答案: http://localhost:80/hello/a.html
-->
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>小结
通过这一节的学习,大家要掌握在IDEA中使用Tomcat的两种方式,集成本地Tomcat和使用Maven的Tomcat插件。后者更简单,推荐大家使用,但是如果对于Tomcat的版本有比较高的要求,要在Tomcat7以上,这个时候就只能用前者了。
https://market.cloud.tencent.com/