facebook推出的GraphQL,是一个特点非常鲜明的API查询语言。与SQL类似,GraphQL是一套规范,具体实现有很多框架。对前端而言,可以想使用SQL一样(比SQL简单且安全)可以直接获取自己所需要的数据,对于后端而言,节省了接口升级的开发成本,非常适用于快速迭代,或者多页面接口的业务。
本文会详细论述GraphQL的优缺点以及使用边界,以及对开发团队带来的价值。
GraphQL的核心如下:

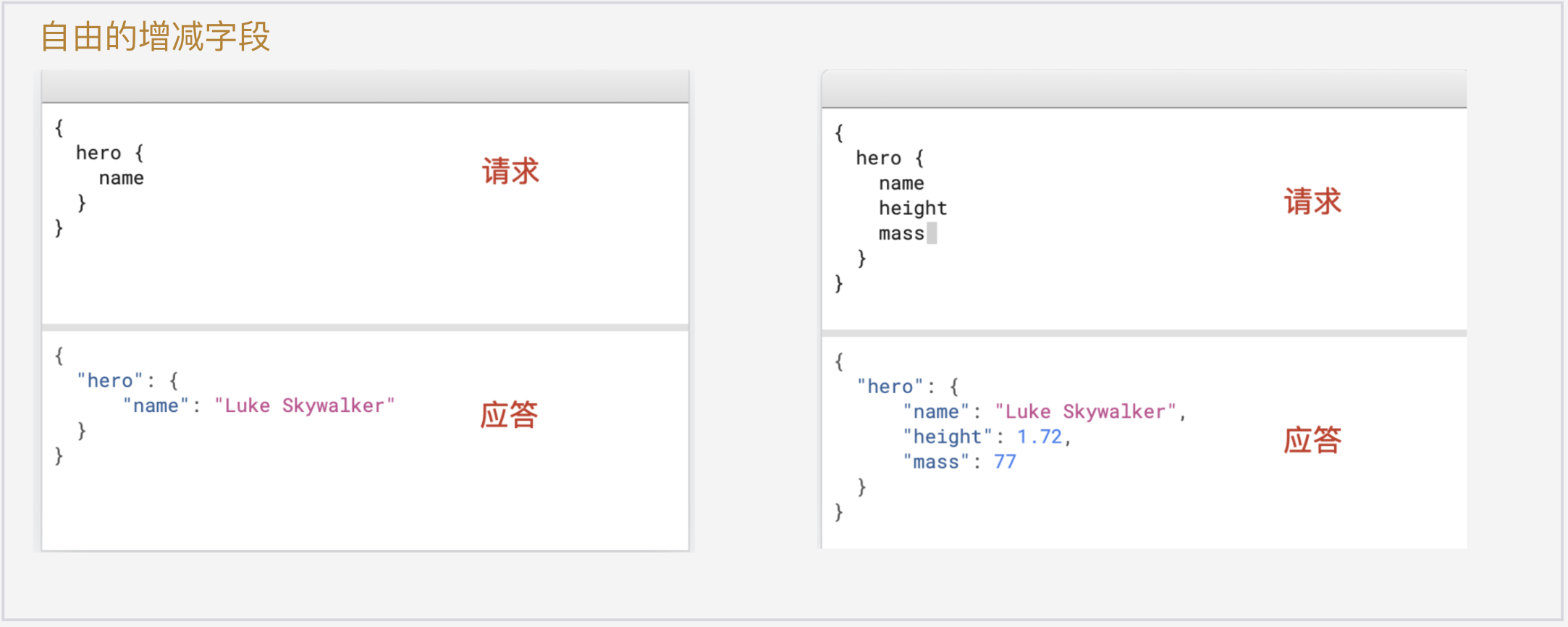
如图所示,左边的调用,只请求了hero的name字段。如果需要请求hero的height和mass字段,只需要简单添加就好。
从调用方的角度,可以非常方便且自由地增加查询字段。

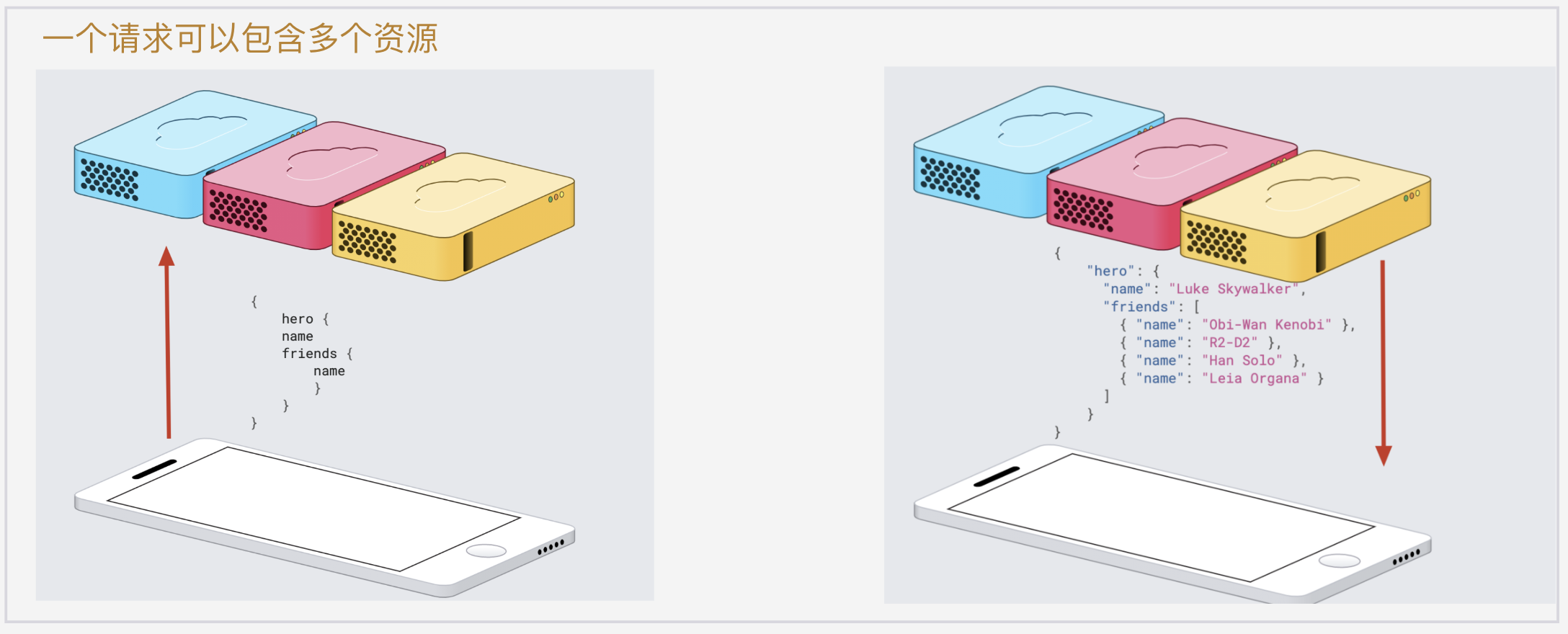
从左边的调用图来看,请求了hero的friends成员,里面包含多个对象。如右图所示,可以很方便地聚合返回
所取即所得,展开来讲就是:『一次』请求,『只得』所需。
首先来看 『一次请求』代表的含义:

如图,一次请求的含义有2点:
其次来看『只得所需』的含义:

如图所示,请求方参数自由增减,GraphQL控制不重不漏。
对于前端开发人员,主要有以下3个价值:
举个例子来说明:
对于一个博客的用户主页, 只展示如下数据:
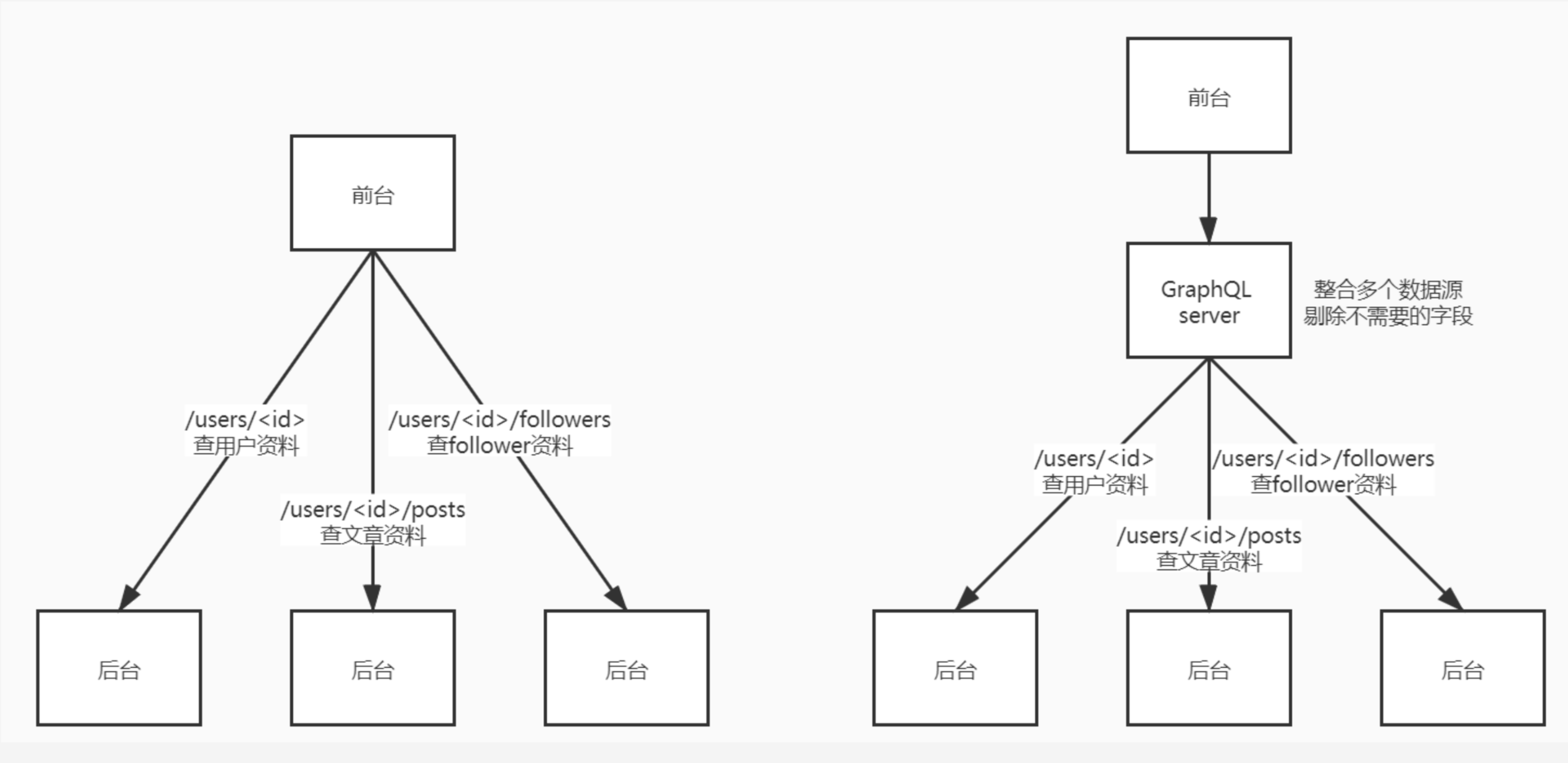
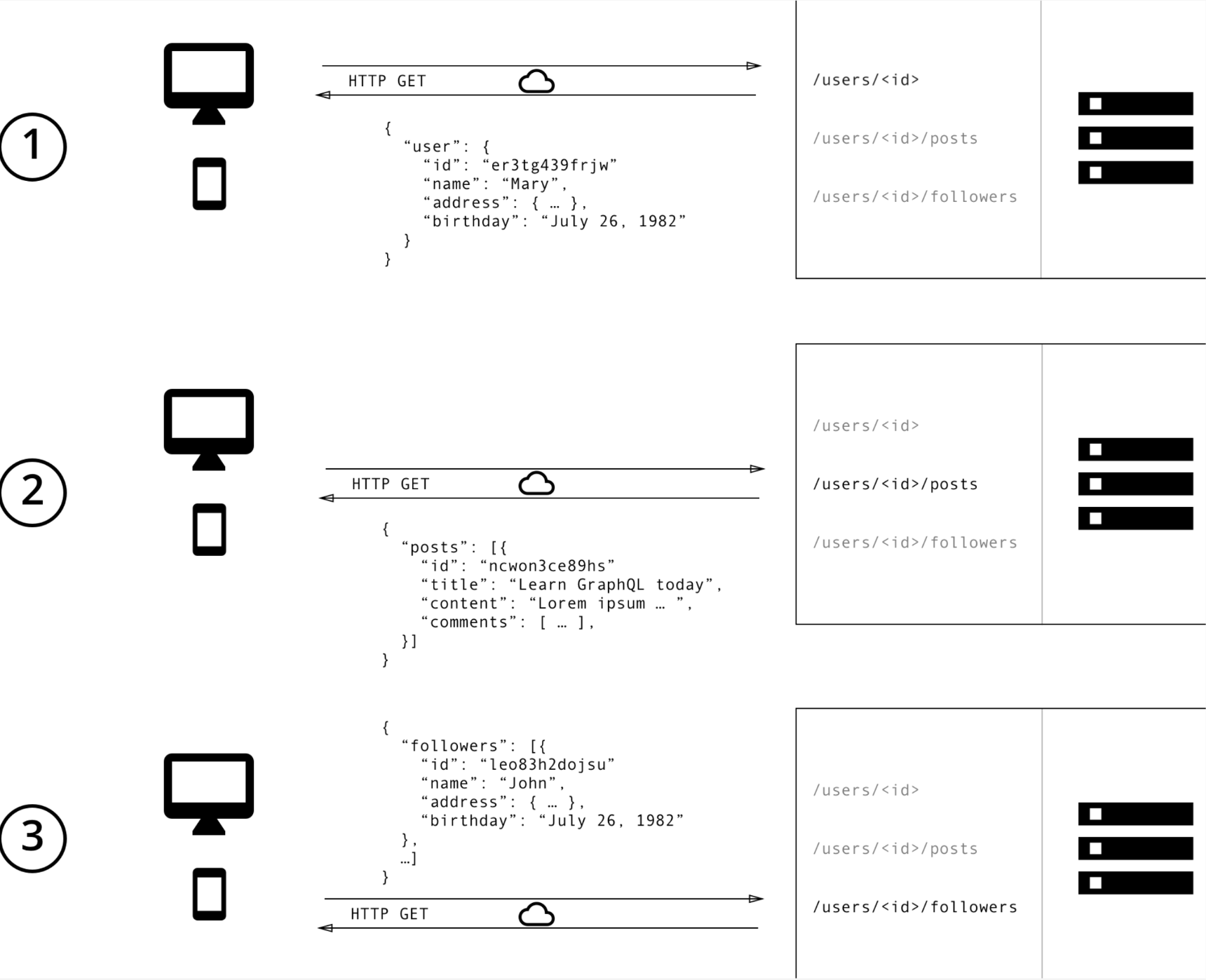
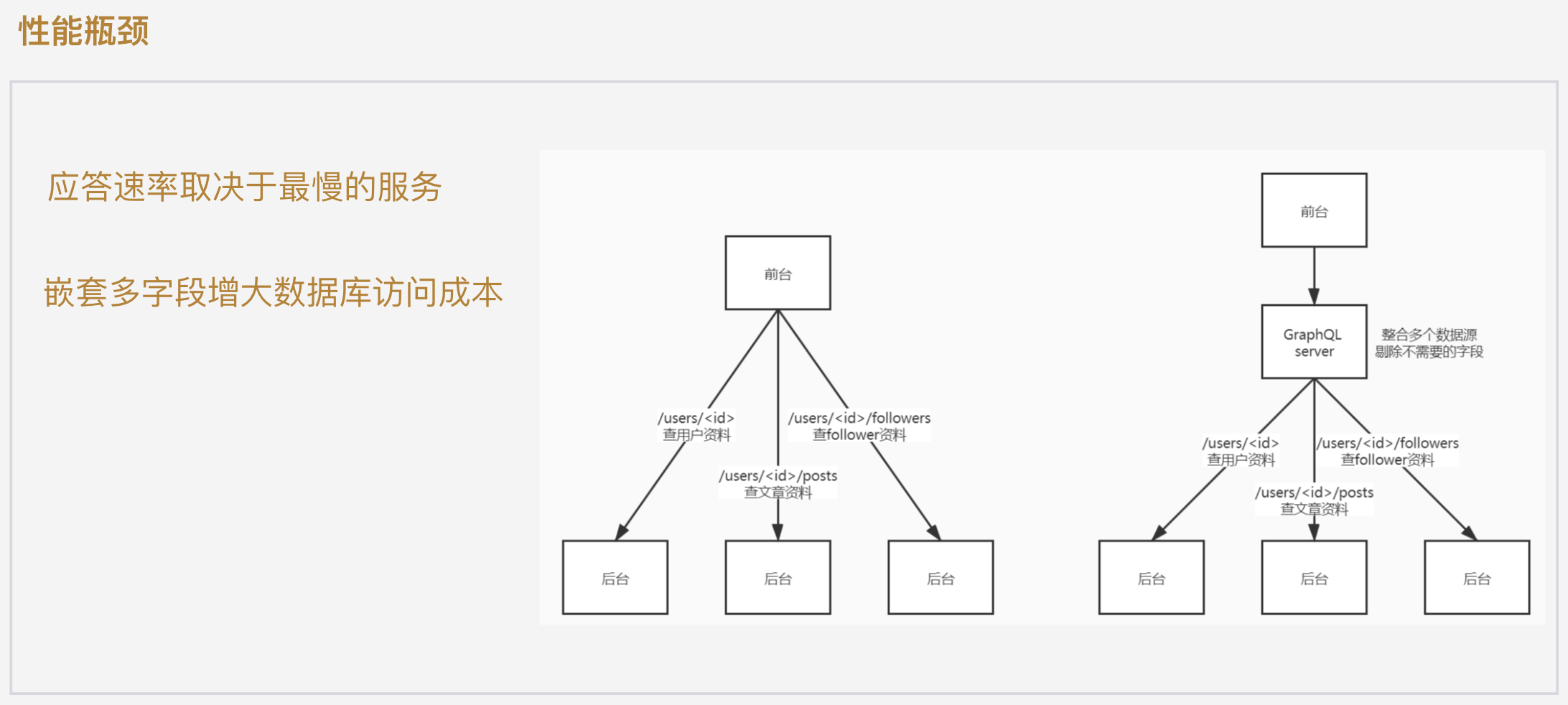
传统的REST流程如下图,需要请求3次,得到不同的数据,还需要筛选组装成最终展示的数据。

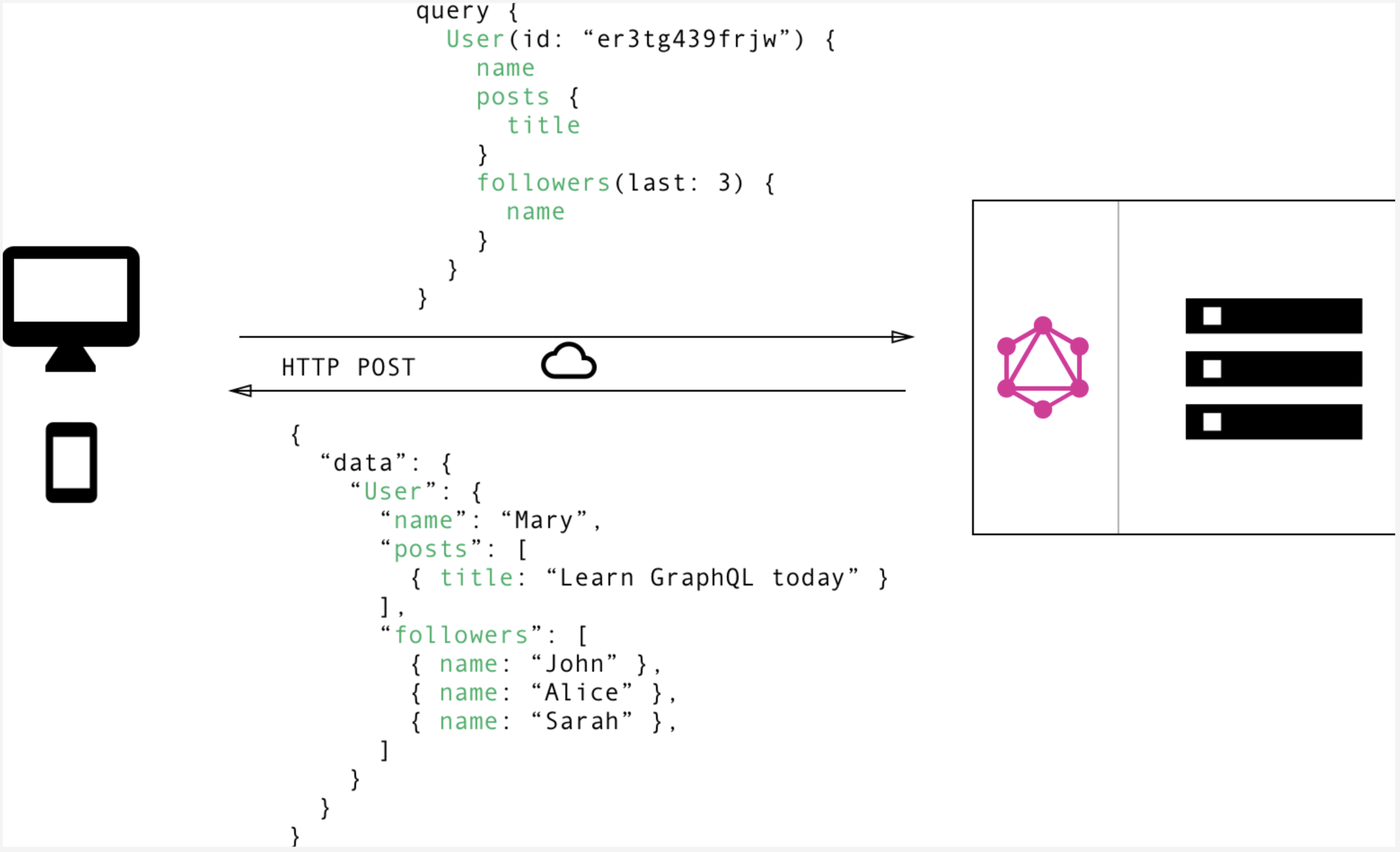
而使用GraphQL,则只需要1次请求就可以实现这个功能:

对前端同学是不是非常友好?除此之外,因为只需要关注自己需要的数据,对于前端同学而言,非常方便mock,无需依赖后端开发提供接口。
对应后端开发同学而言,也有如下的价值:
减少针对性API设计这点,主要体现在,比如针对『不同前端展示的字段不同』这类需求,传统做法是,用如下不同的URL来区分
- api/app
- api/miniapp
而使用GraphQL,后端不需要改变/新增接口,前端可以通过自定义请求参数来控制返回的数据。
同时,在业务迭代时,修改起来非常方便。
传统做法是使用如下方式做区分。
- api/app
- apiv2/app如果使用GraphQL,后端无需变更协议,只需要在原来的接口增加字段就好,前端只需要请求新字段就好,不请求无效的字段就能实现接口更新。
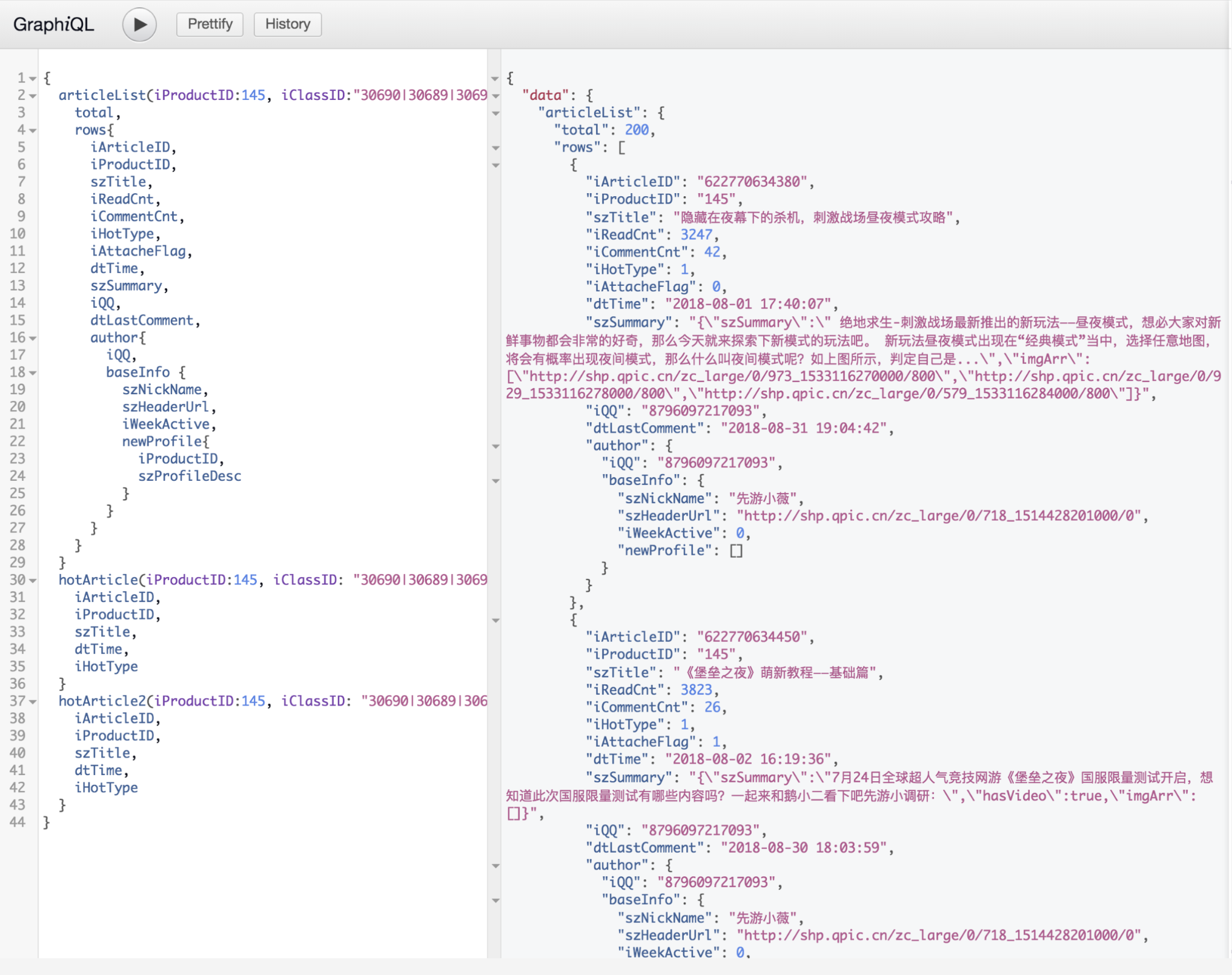
GraphQL的开发形式,跟方便后端实现便捷的文档(Code As Doc),如图,只需要注释就可以描述此接口的功能:

在新业务快速开发时,文档总是落后版本。GraphQL实现了数据聚合,从而做到接口即文档。
对于业务的价值如下:

GraphQL的灵活性,决定了前端无需与后台对齐接口,就可以开发。后台只需要在确定好的接口上提供数据就好,减少沟通成本。

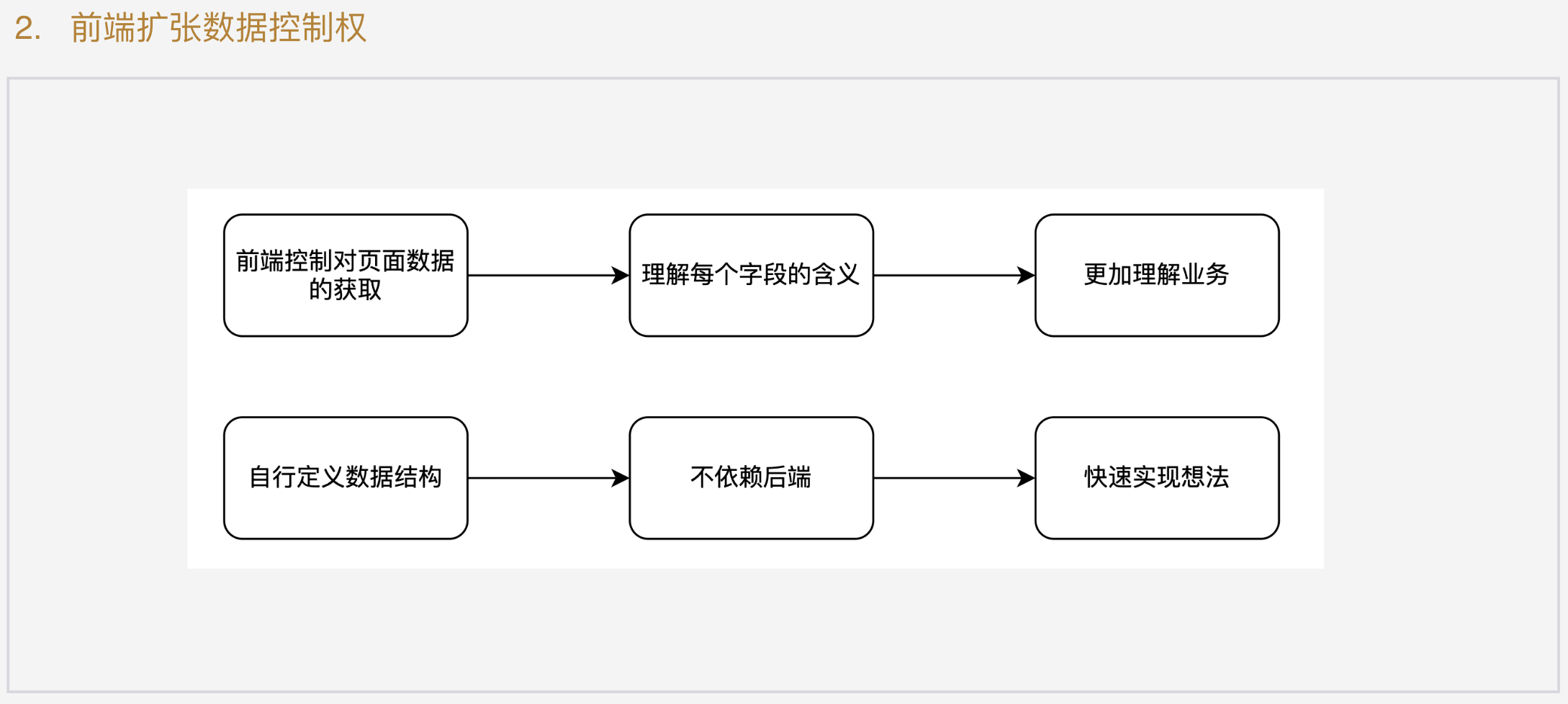
基于上述的灵活性,前端对数据的控制权得到了增强,由原本的被动拼接,到GraphQL的主动定义,便于前端更理解业务,以及快速实现想法。

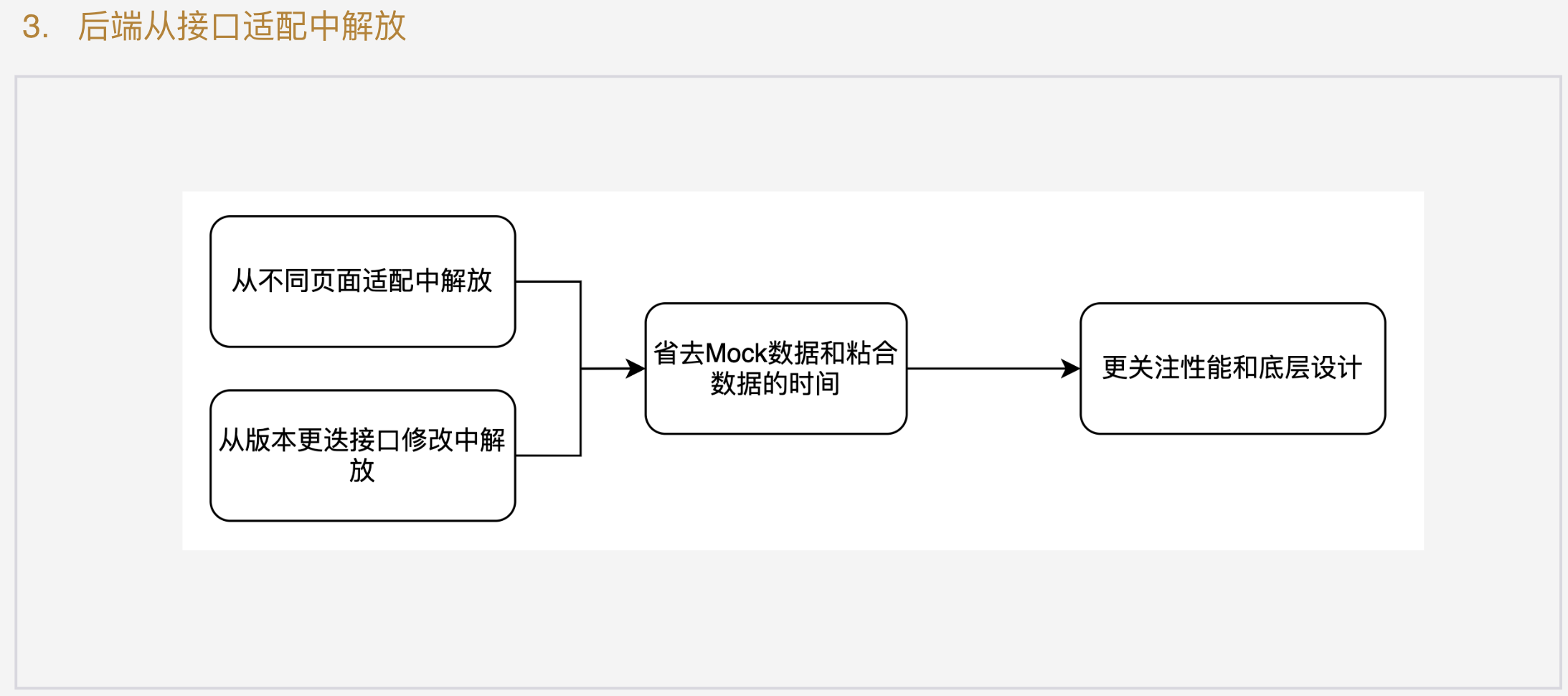
这种灵活性也是利好后端的,可以让后端不必频繁变更接口,也节省了Mock和粘合数据的时间,从而有更多时间关注底层涉及。
把业务重构成GraphQL模式比较困难,因为要改造整个接口,所以不建议旧服务强行改造。
同时,因为全部通过 GraphQL Server 请求,也容易存在性能瓶颈。

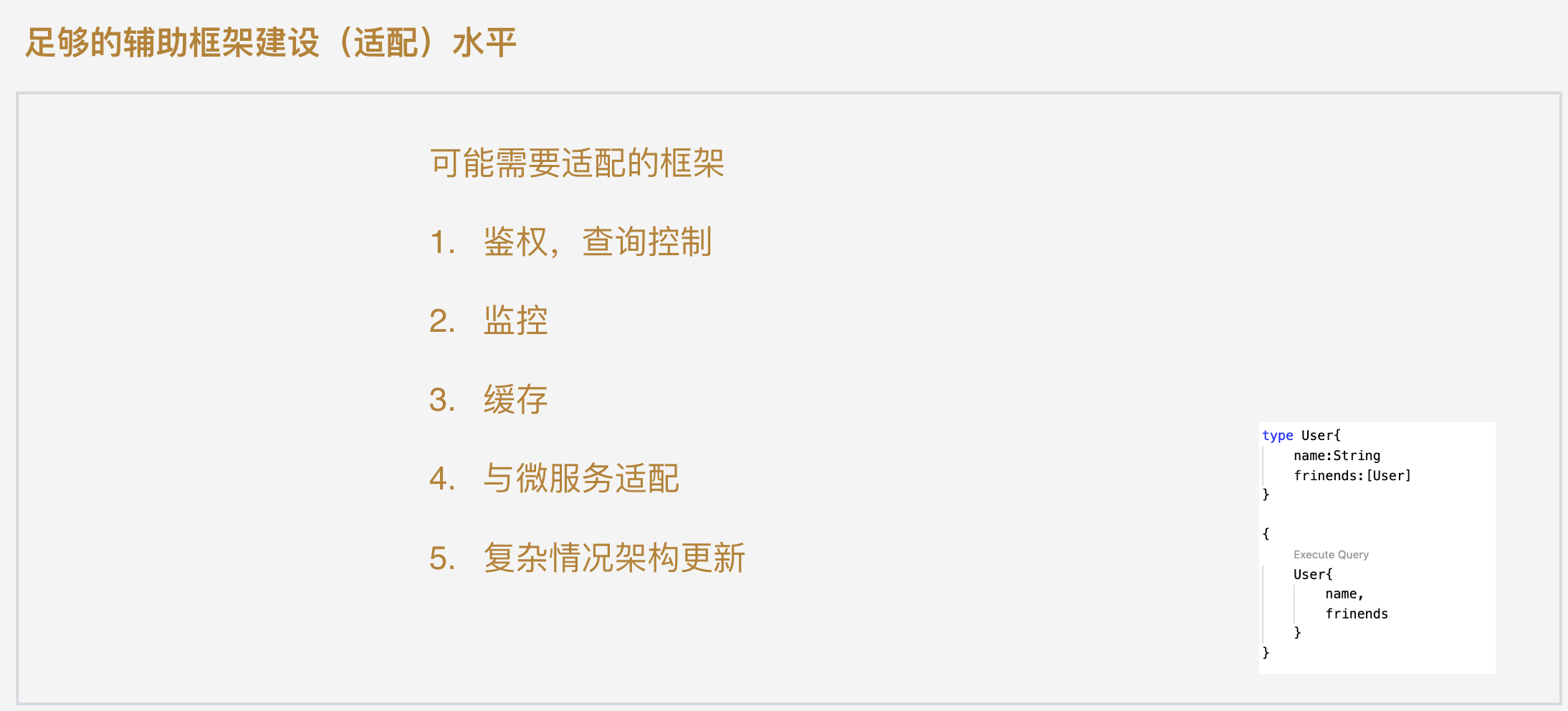
由于GraphQL是单入口,现有的常用的组件框架不一定适配。如果团队要使用GraphQL的话,也需要为其配备专门的鉴权、缓存等组件框架,目前这方面生态只能说勉强够用,在内部使用比较方便,如果对外商用的话,可能需要重新设计一套标准。

评估业务是否需要使用GraphQL,首先最好有以下需求:
同时团队也要有如下条件:

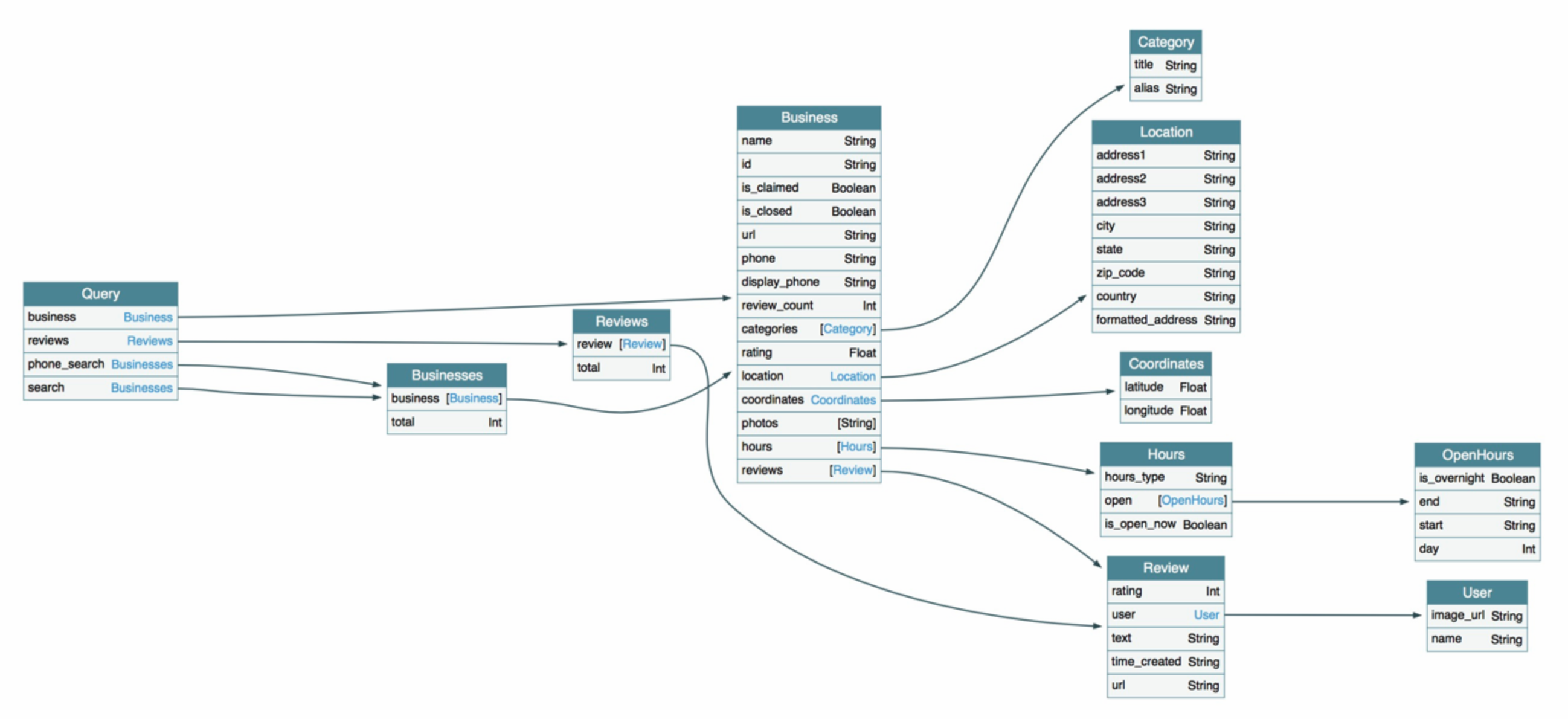
数据结构适配GraphQL主要是一下几点:

大会PPT
GraphQL 聚合层解放前后端
面对极度复杂的前后端业务场景,使用 GraphQL 正确的姿势
一位前端专家构建GraphQL工程的心路历程
宋小菜技术的领域驱动设计(DDD)实践分享
GraphQL 为何没有火起来?
用了 6 个月的 GraphQL,真香!
GraphQL 落地背后:利弊取舍
GitHub 为什么开放了一套 GraphQL 版本的 API?
在公司使用GraphQL的5个理由
Facebook 内部是如何使用 JavaScript 和 GraphQL 的
Facebook 开源数据查询语言 GraphQL
GraphQL 在酒店系统上的实践
HOW TO GRAPHQL 中文版
GraphQL 在微服务架构中的实践