01
websocket协议
1、介绍
WebSocket是一种在单个TCP通信的协议。WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范。WebSocket API也被W3C定为标准。
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输
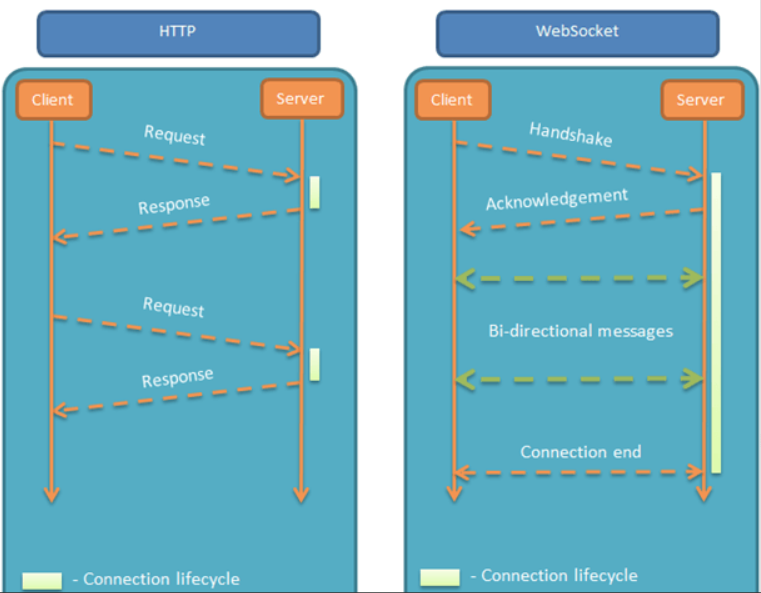
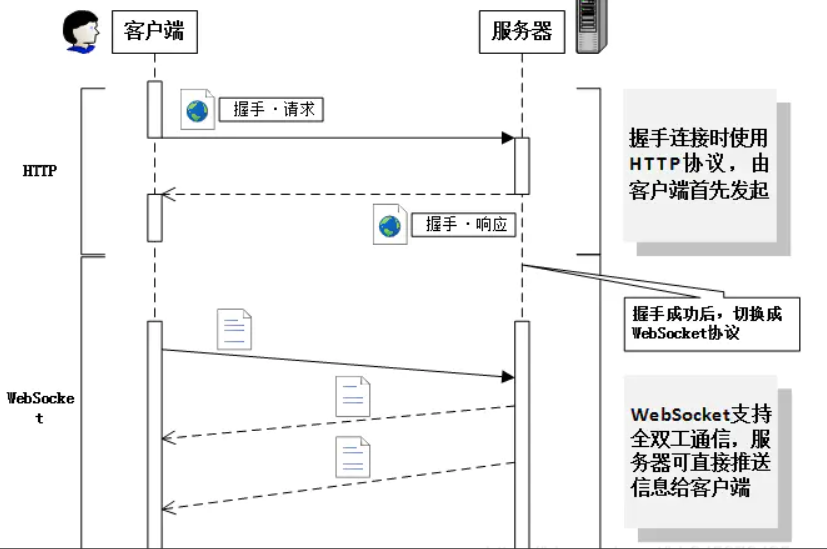
2、原理


3、与http协议的比较
相同之处:
不同之处:
4、websocket应用场景
websocket的使用场景:
社交聊天、弹幕、多玩家游戏、协同编辑、股票基金实时报价、体育实况更新、视频会议/聊天、基于位置的应用、在线教育、智能家居等 需要高实时的场景
02
websocket接口测试实战
以码同学全栈接口项目中的websocket接口为例,项目地址 http://**.***.**.**:****/pinter/
接口名称 | 接口类型 | URL | 参数 |
|---|---|---|---|
匹配接口 | websocket | /pinter/imserver/用户id | {"type":"match","from":"发送者","to":"system"} |
发送聊天消息接口 | websocket | /pinter/imserver/用户id | {"msgId":"消息id","type":"normal","from":"发送者","to":"老师id","msg":"消息内容"} |
01
抓包查看,熟悉接口业务
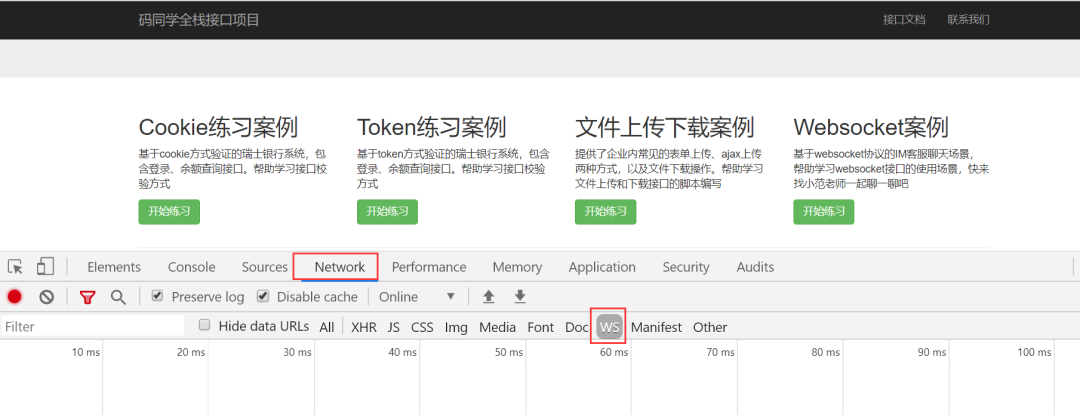
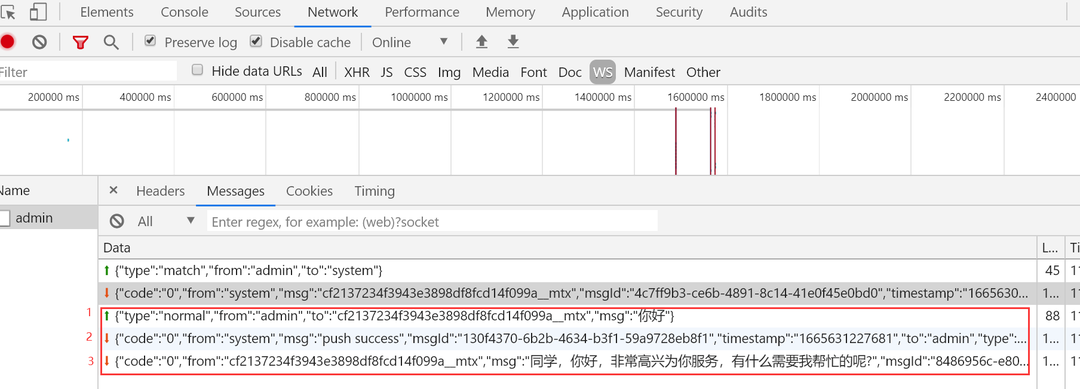
1、访问项目首页,打开浏览器的开发者工具,选择Network-->WS

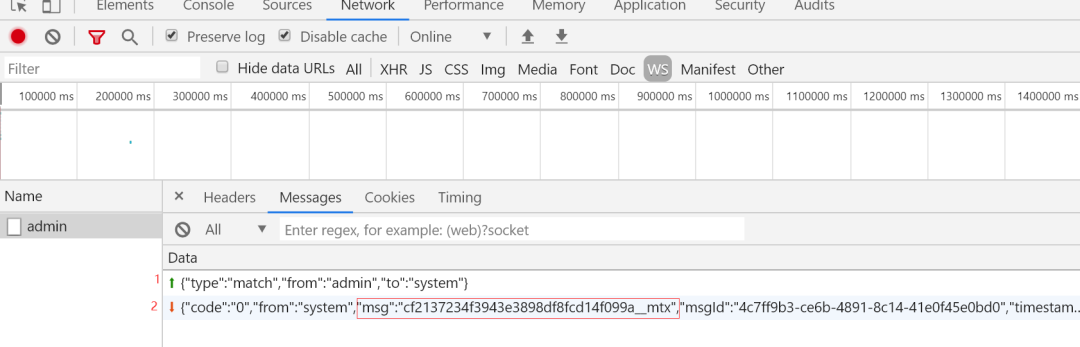
2、点击页面上websocket案例的开始练习,抓包看到以下数据
绿色箭头表示浏览器向服务器发送的数据,红色箭头表示服务器返回的数据
本次请求是的业务是打开聊天窗口后,匹配一个后台的客服老师
请求参数:
{服务器返回数据:
{
3、聊天窗口发送聊天信息,抓包查看
第1步:对应数字图中的数字1,发送数据到服务器,服务器会根据信息进行推送,将数据发给指定的客服老师
{第2步:对应图中的数字2,服务器将消息推送给客服老师成功后,把成功的信息发送给客户,其中核心字段msg为push success表示推送成功,type为receipt表示服务器返回的
{第3步:对应图中的数字3,客服老师在收到服务器推送给自己的客户消息后,返回给客户的信息,也是由服务器转发过来的,而并不是直接返回给客户的
{
02
python调用websocket接口


1、封装底层websocket类
在config目录下创建一个websocket.yml的文件,写上如下内容:

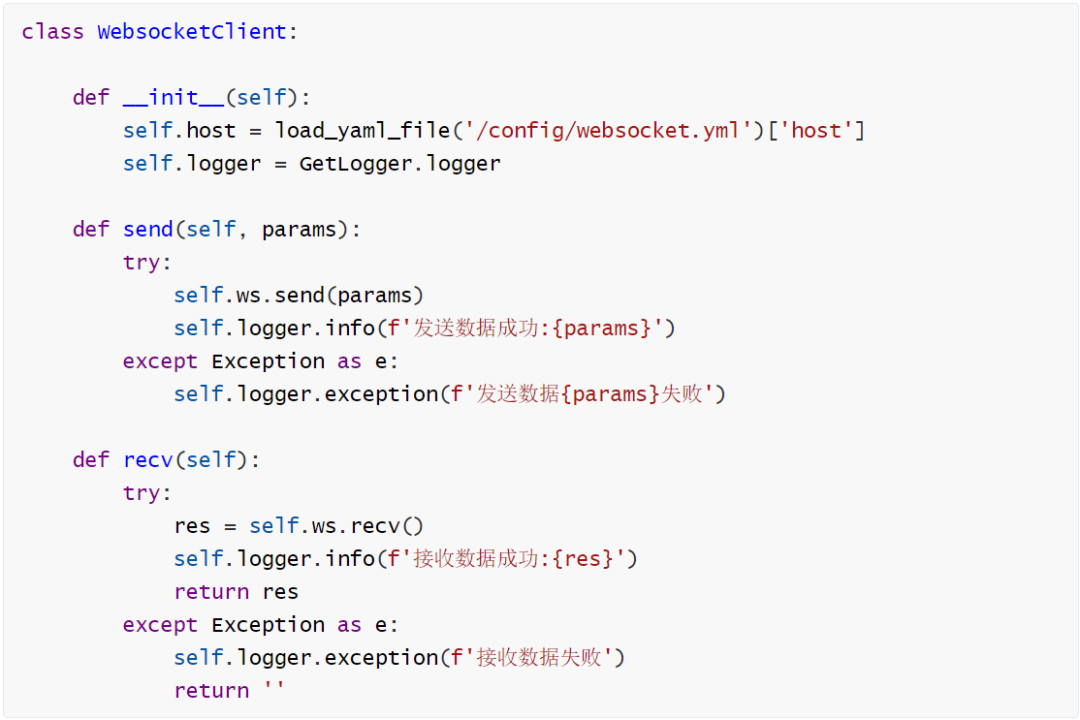
在client.py中增加如下代码

2、封装websocket api层
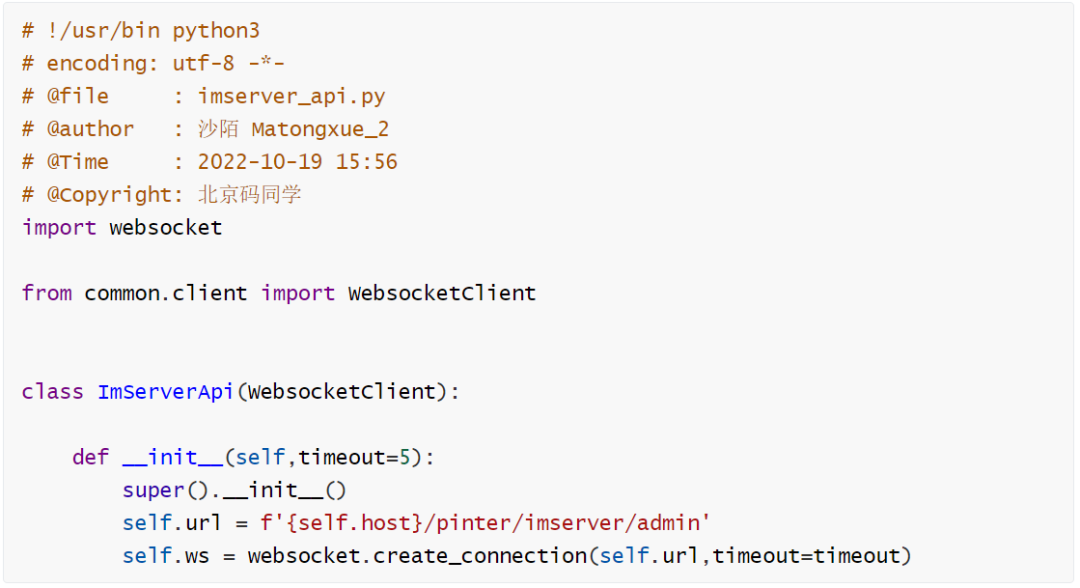
在api包下创建websoket_api包,其下创建imserver_api.py ,写上如下代码

3、编写测试用例层
在testcases目录下创建websocketapi包,在其下创建test_websocket_api.py
# !/usr/bin python3FunTester原创专题推荐~
-- By FunTester